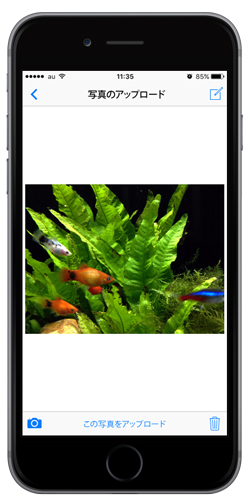
スマートフォンで撮影した写真をアップロードする
写真をアップロードするコード
これの反対の操作を行えば、スマートフォンで撮影した写真をEMSサーバーにアップロードできます。RAD Studioでは、スマートフォンのカメラを使って写真を撮影したり、ロールにある写真を選択したりといった操作を、「アクション」と呼ばれるあらかじめ定義されたコマンドによって簡単に実行できます。アクションは自分でも作成できるので、さまざまなメニューにコマンドを割り当てるときに便利です。
さて、取得した写真をサーバーにアップロードするコードは、次のようになります。ダウンロードのときに使ったのと同じオブジェクトに写真データを割り当て、JSON形式に設定します。
item := TPhotoItem.Create;
stream := TMemoryStream.Create;
try
// 写真データを写真アイテムにセット
imgPhoto.Bitmap.SaveToStream(stream);
PhotoItem.SetPhotoData(stream);
// 出来上がったオブジェクトを JSON テキストに変換
jsonText := TJson.ObjectToJsonString(item);
// EMS エンドポイントを呼び出し
BackendEndpoint1.ClearBody;
BackendEndpoint1.AddBody(jsonText, TRESTContentType.ctAPPLICATION_JSON);
BackendEndpoint1.Execute;
finally
FreeAndNil(item);
FreeAndNil(stream);
end;

まとめ
モバイルアプリでサーバーにアクセスするコードを書くのはなかなか大変です。RAD Studioには、今回紹介したEMSのほかにも、HTTPをはじめとした通信プロトコルをサポートしたコンポーネントが用意されています。
コンポーネントを使うとコードが少なくて済む。これは直接的な開発生産性向上のメリットですが、同時にコードが複雑にならないのでバグが少なくなる、また、将来にわたってメンテナンスがしやすくなるというメリットがあります。
また、データベースアクセスなどもコンポーネントによって抽象化されるため、どのデータベースを選択しても、同じ開発スタイル、同じコーディングで済むというのも効率的です。
サーバーアプリの構築は、UI設計と違ってイメージしづらい部分も多いと思いますので、最後にこの辺を解説したビデオをいくつか紹介しておこうと思います。
- Webセミナーシリーズ 「最新デバイス技術を活かすソフトウェア構築のキモ」(オンデマンド)
- デベロッパーキャンプ講演ビデオ「IoT時代のマルチデバイス開発環境」
- デベロッパーキャンプ講演ビデオ「DelphiによるEnterpriseアプリケーション開発 ~ 当社パッケージの内部構造、開発方法ご紹介」 - Part 1 | Part 2
また、EMSも試すことのできるDelphi(RAD StudioおよびC++Builder)のトライアル版は、こちらからダウンロードできます。








































