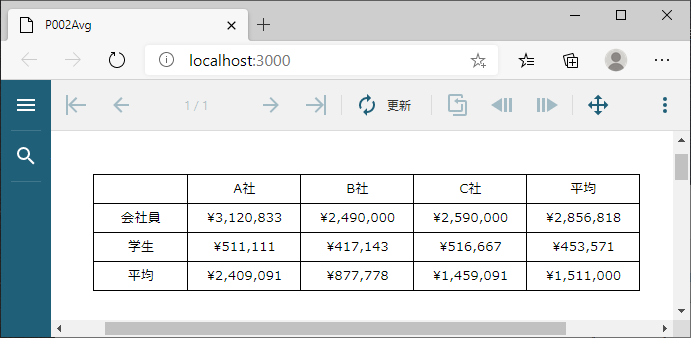
Tablixウィザードで最初のクロス集計表を作成
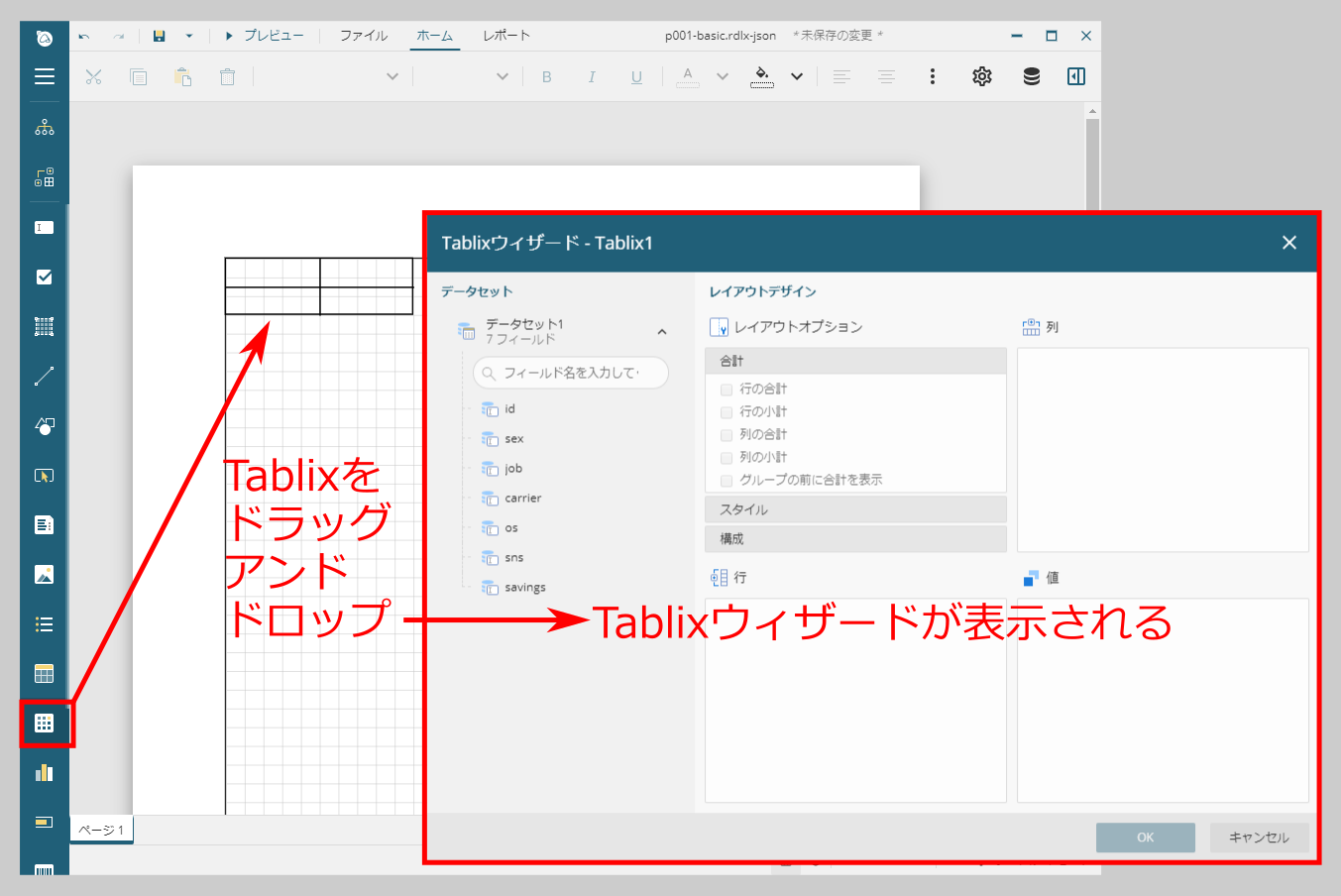
最初に、Tablixの設定を一括して行える「Tablixウィザード」を利用して、図1のクロス集計表を作成する方法を説明します。リスト1のデータを帳票デザインのデータソース・データセットに設定した後、画面左側のコントロールリストから「Tablix」をデザイン面にドラッグアンドドロップすると、Tablixウィザードが表示されます。

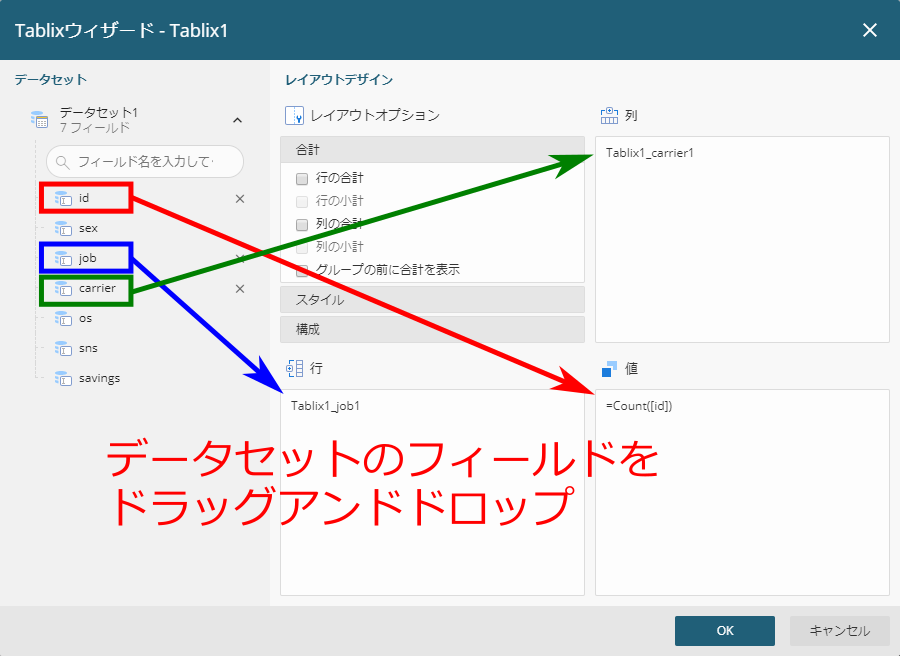
Tablixウィザードでは、行と列に割り当てるデータ項目をそれぞれ「行」と「列」欄に、集計対象のデータ項目を「値」欄に、それぞれ設定します。図1の通り表示するには、「行」にjob(職業)、「列」にcarrier(携帯電話会社)、「値」にid(データのID)を、それぞれドラッグアンドドロップします。

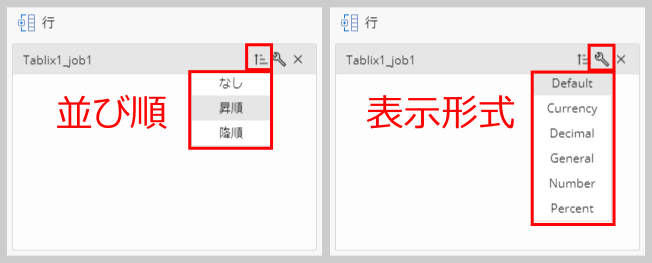
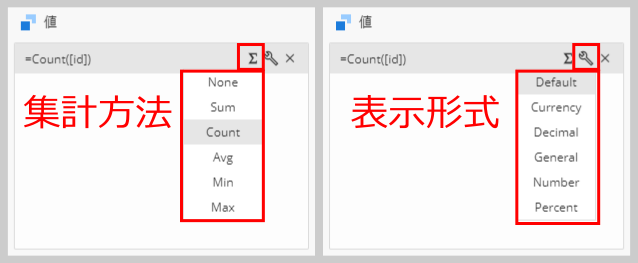
次に、ドラッグアンドドロップした項目の設定を調整します。「行」と「列」では、項目右側のアイコンをクリックして、データの並び順と表示形式が指定できます(図4)。ここでは並び順に昇順を指定し、表示形式は初期値のDefault(デフォルト値)を受け入れます。

「値」では同様の操作で、集計方法と表示形式が指定できます(図5)。集計方法はCount(データ数を集計)、表示形式はDefaultが初期設定されるので、ここではそのまま受け入れます。

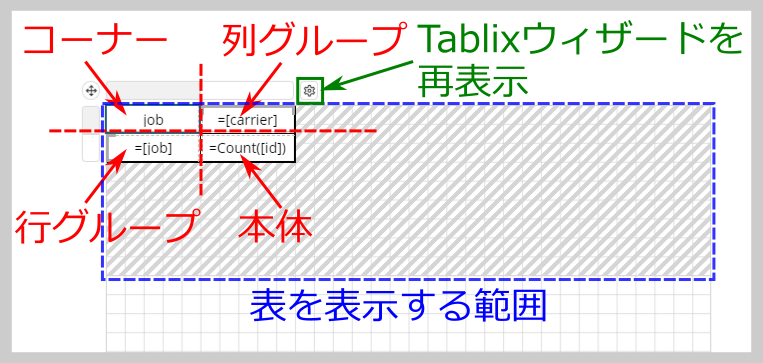
ここで一度「OK」をクリックしてTablixウィザードを閉じると、Tablixがデザイン面に配置されていることが確認できます。Tablixは左上の固定領域「コーナー」、行方向のグループに対応する「行グループ」、列方向のグループに対応する「列グループ」、集計値を表示する「本体」の、4つの領域から構成されます。Tablixウィザードの「行」「列」に設定したデータ項目が、それぞれ行グループ、列グループに表示され、対応する集計値が本体に表示されます。
また、Tablix本体とは別に、行/列方向に動的に複数項目を表示するグレー(網掛け)の領域が表示されるので、行/列のデータ数を想定してグレー(網掛け)の部分を引き延ばしておきます。

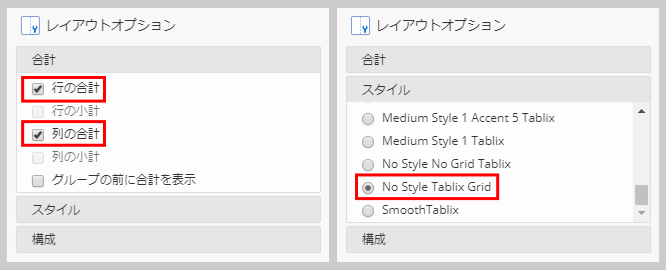
図1の通り表示するため、Tablixに追加の設定を行います。行と列の合計を表示させるため、図6の歯車アイコンをクリックしてTablixウィザードを再表示させて、「レイアウトオプション」で「合計」の「行の合計」と「列の合計」をチェックします。また、罫線を表示させるため、「スタイル」で「No Style Tablix Grid」を選択します。

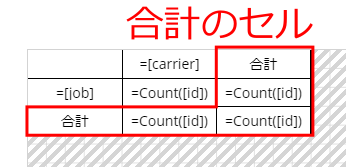
設定後は図8の通り、Tablixに合計のセルが追加されます。このTablixを帳票表示すると、図1の通り表示されます。

[補足]Tablixウィザードのレイアウトオプション
Tablixウィザードのレイアウトオプションで行える設定は表3の通りです。
| No. | 項目名 | 設定できる内容 |
|---|---|---|
| 1 | 合計 | 行/列の合計や小計を表示 |
| 2 | スタイル | スタイルを設定 |
| 3 | 構成 | グループの展開/折り畳みや並べ替えのボタンを表示 |
[補足]集計方法の設定例
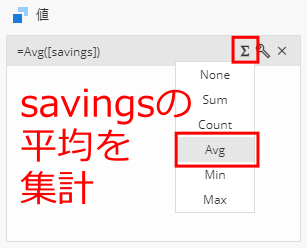
図1ではデータ数を表示するため、Tablixウィザードの「値」欄にはidの個数(Count)が表示されるようにしました。TablixウィザードではCountのほかに、合計(Sum)、平均(Avg)、最小値(Min)、最大値(Max)の集計方法が指定できます。図9では、savings(貯金額)に対してAvgを指定して、平均を集計するようにしています。

図9の設定により、貯金額の平均をクロス集計した表を図10の通り表示できます。詳細はサンプルコード(p002-avg)を参照してください。