PDFビューワで利用できるカスタムフォーム入力タイプ
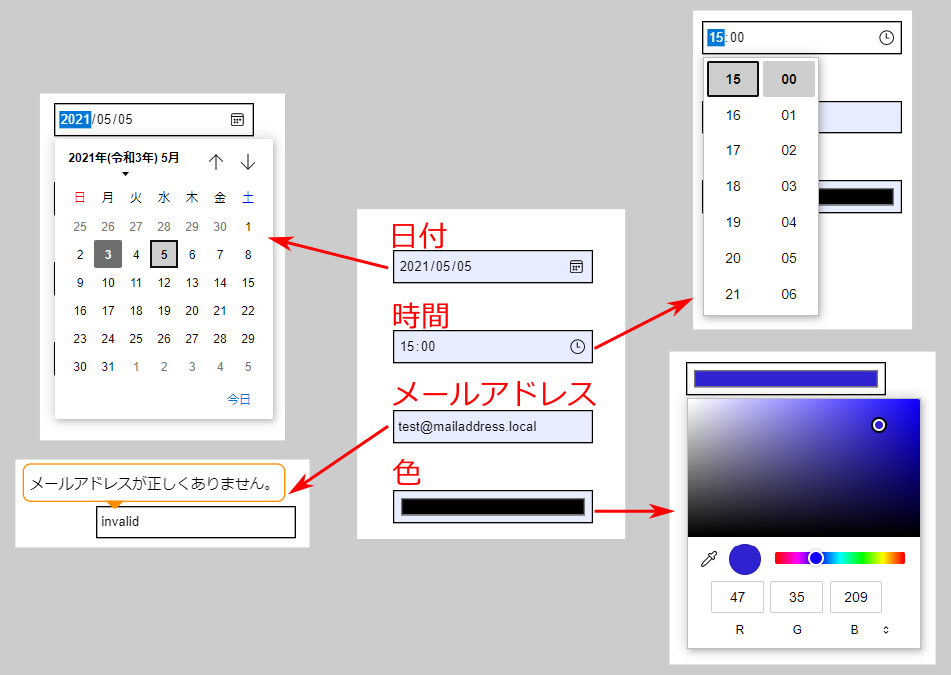
PDFビューワでは、標準のPDFフォームでは利用できない、データ種類に応じた入力を実現するカスタムフォーム入力タイプが利用できます。図12は、日付、時間、メールアドレス、色のカスタムフォーム入力タイプを設定した例です。

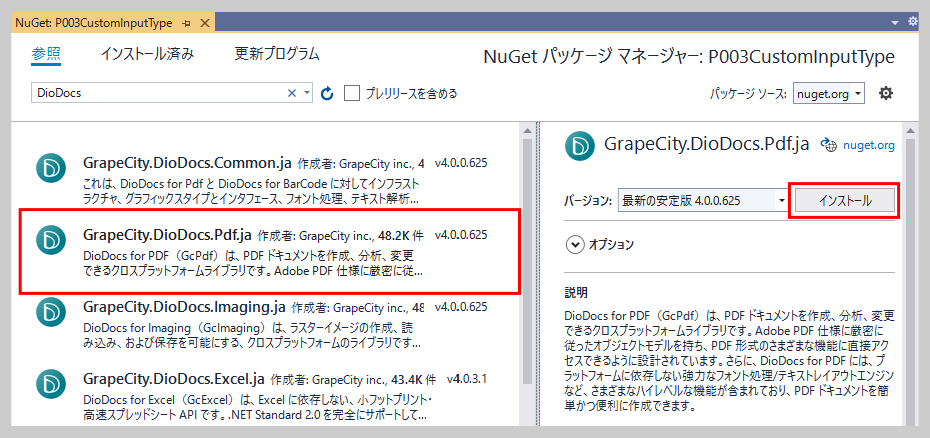
カスタムフォーム入力タイプを利用する方法を以下で説明します。今回のサンプル(P003CustomInputType)では、Visual Studioの「コンソール アプリケーション」をもとに、DioDocs for PDFでPDFを生成する処理を実装します。最初に、プロジェクトの「NuGet パッケージの管理」から、DioDocs for PDFのパッケージ「GrapeCity.DioDocs.Pdf.ja」を追加します。

次に、Program.csに含まれるMainメソッドに、リスト7の通り実装します。なおリスト7では、DioDocsのライセンスキーを設定する処理は省略しています。
using (var stream = new FileStream("sample003.pdf", FileMode.OpenOrCreate))
{
// PDFドキュメントを生成 ...(1)
var document = new GcPdfDocument();
var page = document.NewPage();
// テキストフィールド ...(2)
TextField textField;
// テキストフィールドの位置、幅、高さ ...(3)
var fieldPosition = new PointF(72, 72);
var fieldWidth = 150f;
var fieldHeight = 25f;
// テキストフィールドの間隔 ...(4)
var fieldYDiff = 60f;
// 日付 ...(5)
textField = new TextField();
textField.GcProps["type"] = "date";
textField.GcProps["defaultvalue"] = "2021-05-05";
// テキストフィールドの位置とサイズを設定 ...(6)
textField.Widget.Rect = new RectangleF(
fieldPosition.X, fieldPosition.Y, fieldWidth, fieldHeight);
// テキストフィールドを追加 ...(7)
textField.Widget.Page = page;
document.AcroForm.Fields.Add(textField);
// 次のテキストフィールドの位置を設定 ...(8)
fieldPosition.Y += fieldYDiff;
// 時間 ...(9)
textField = new TextField();
textField.GcProps["type"] = "time";
textField.GcProps["defaultvalue"] = "15:00";
(略)
// メールアドレス ...(10)
textField = new TextField();
textField.GcProps["type"] = "email";
textField.GcProps["validateoninput"] = true;
(略)
// 色 ...(11)
textField = new TextField();
textField.GcProps["type"] = "color";
(略)
// ドキュメントを保存 ...(12)
document.Save(stream);
}
(1)のGcPdfDocumentコンストラクタでドキュメントを生成し、NewPageメソッドでページを生成します。(2)はページに追加するテキストフィールドの変数です。(3)と(4)でテキストフィールドの位置やサイズ、間隔を定義しています。
(5)は日付のテキストフィールドを追加する実装です。TextFieldコンストラクタでテキストフィールドを生成後、テキストフィールドのGcProps配列プロパティで、「type」に日付を表す「date」、「defaultvalue」に日付の初期値を設定します。(6)でテキストフィールドに位置とサイズを設定後、(7)でドキュメントに追加します。(8)は、次のテキストフィールドを表示する位置を設定する(下方向にずらす)処理です。
(9)は時間のテキストフィールドを追加する実装で、GcProps配列プロパティの「type」に時間を表す「time」、「defaultvalue」に時間の初期値を設定します。そのほかの処理は日付と同一です。
(10)はメールアドレスのテキストフィールドを追加する実装で、GcProps配列プロパティの「type」にメールアドレスを表す「email」を設定します。「validateoninput」をtrueにすると入力チェックが有効になります。
(11)は色のテキストフィールドを追加する実装で、GcProps配列プロパティの「type」に色を表す「color」を設定します。
最後に(12)でPDFドキュメントをファイルに保存します。このプログラムを実行すると、プロジェクトのP003CustomInputType/bin/debug/netcoreapp3.1フォルダにsample003.pdfファイルが生成され、これをPDFビューワで開くと図12の通り表示されます。
なお、利用できるすべてのカスタムフォーム入力タイプについては、公式サイトのデモも参考にしてください。
まとめ
本記事では、.NETでドキュメントファイルを作成・編集できるライブラリ「DioDocs」の最新版V4Jに追加されたPDFビューワの利用法を説明しました。PDFビューワはクライアント単独で利用できるだけでなく、サーバー側のDioDocs for PDFと連携して注釈やフォームを編集することもできます。また、標準PDFにはないカスタムフォーム入力タイプにより、利用者がより扱いやすいPDFフォームを提供できます。
















































