Ver19で強化されたJavaScriptとの連携機能
2020年5月にリリースされたFileMaker 19では、よりJavaScriptとの連携が強化されました。具体的には、次の2つの機能が実装されました。
FileMakerからWebビューア内に記述されたJavaScriptのfunctionを実行する。
先の記事でもお伝えしたとおり、FileMakerでのプログラミングは、「スクリプト」と呼ばれる独自の命令セットを記述してロジックを組み立てていきます。このスクリプトは「スクリプトステップ」と呼ばれる、FileMakerがあらかじめ提供する命令を組み合わせて記述します。
このスクリプトステップに、バージョン19から「WebビューアでJavaScriptを実行」スクリプトステップが追加されました。このスクリプトステップを実行することで、ターゲットとなるWebビューアに記述されているJavaScriptのfunctionを、任意の引数を渡して実行可能となりました。
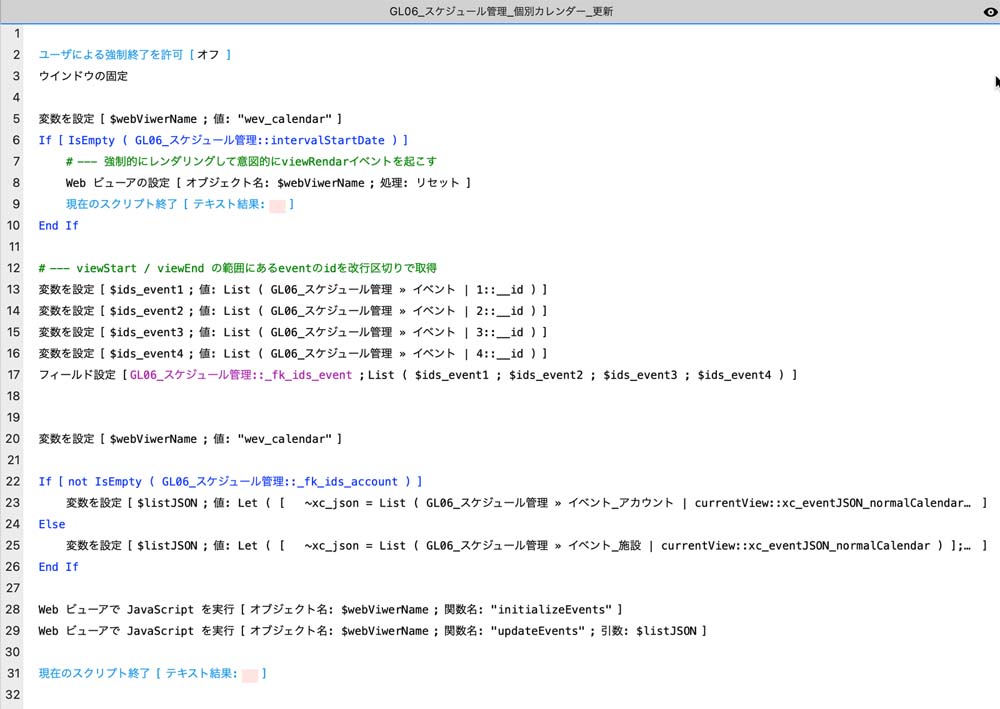
以下は、FullCalendar.jsを活用したスケジュール管理機能で実行しているスクリプトです。28、29行目に「WebビューアでJavaScriptを実行」スクリプトステップが組み込まれているのが確認できます。

このスクリプトは、ユーザが週・月の移動ボタンや、日・週・月の表示切り替えボタンなど、ウインドウに表示すべき予定を更新すべきタイミングで実行します。28行目のスクリプトステップは、initializeEventsというfunctionを実行しています。こちらは、FullCalendar上に表示中の全てのスケジュールをクリアするメソッドです。次の29行目はupdateEventsというfunctionを引数付きで実行しています。こちらは、FullCalendarに表示すべきスケジュールデータを、JSONフォーマットの引数として受け取り、カレンダー上に表示するメソッドです。
Webビューア内に記述されたJavaScriptから、FileMakerのスクリプトを実行する。
次に、Webビューア内に記述されたJavaScriptから、FileMakerのスクリプトを実行する方法について解説します。実際にFullCalendar.jsを用いたスケジュール管理アプリを実装する場合、表示する日・週・月の移動や、表示形式の変更などのボタン操作を最初に受け取るのはWebビューア内に記述されたJavaScriptのイベントハンドラになります。
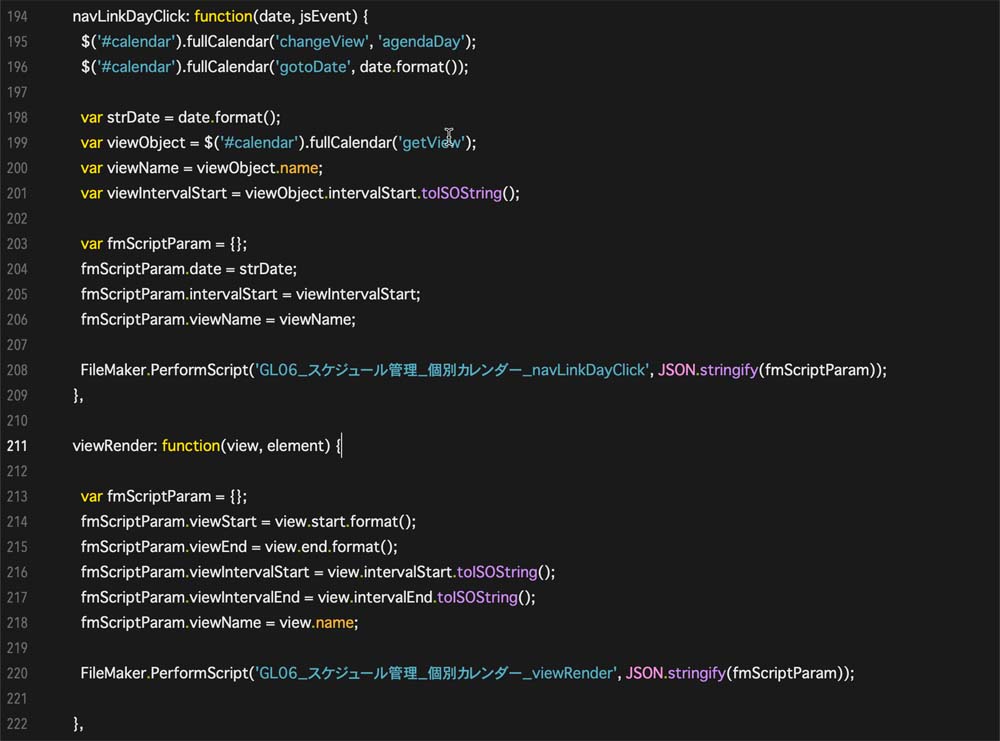
そのため、Webビューア上で発火した各種イベントをJavaScriptで適切にハンドリングして、FileMakerに対して、「○月×日から○月×日までの、○○さんのスケジュールデータをJSONフォーマットで戻して!」とFileMakerに対してリクエストする必要があります。そのリクエストを実行しているJavaScriptのコードが以下です。

上記のコードは、FullCalendar.jsが標準提供しているイベントハンドラの、navLinkDayclickとviewRenderというイベントで発火します。これらのイベントが発火したということは、FullCalendar上に表示すべきスケジュールデータを更新すべきタイミングであるため、JavaScriptからFileMakerに対してどういった条件で抽出したデータが必要なのかをFileMakerに対してリクエストします。このリクエスト時に、FileMakerのスクリプトを呼び出しているのが、FileMaker.PerformScriptという関数になります。
それぞれのfunctionで、FileMaker側に実装されている「GL06_スケジュール管理_個別カレンダー_navLinkDayClick」、そして「GL06_スケジュール管理_個別カレンダー_viewRender」というスクリプトを引数付きで実行しているのが確認できると思います。
JavaScriptとの会話は非同期実行
このように、Webビューアという「魔法の窓」を通して、Ver19よりFileMakerとJavaScriptは直接会話できるようになりました。ただし、ここで1点注意が必要です。この会話は非同期実行となるため、FileMakerからJavaScriptのfunctionを呼び出しても、呼び出し元のスクリプトが直接JavaScriptからの戻り値を受け取ることはできません。
そしてその逆もまた同じで、JavaScriptからFileMakerのスクリプトを実行しても、呼び出し元のJavaScriptが、直接FileMakerのスクリプトから戻り値を受け取ることができないのです。
FileMakerとJavaScript間で同期処理を実装すると、さまざまな工夫が必要です。このような背景もあって、19.1.2のアップデートより、FileMaker.PerformScriptWithOptionという新たな標準関数も追加されました。この新しい関数には、JavaScriptからFileMakerのスクリプトをコールする際に、6つのオプションが設定できるようになりました。詳しくはこちらのリリースノートを参照してください。
FileMakerとJavaScriptとの連携には夢が詰まっている
ここまでは、オープンソースで公開されているFullCalendar.jsを例に、FileMakerとJavaScriptの連携機能について解説してきました。こちらは、無料のオープンソースのため手軽にトライできるJavaScriptのUIライブラリなのですが、世の中には商用ベースのよりリッチなJavaScript UIライブラリも多数販売されています。
弊社では、数ある商用JavaScript UIライブラリの中から、Webixというプロダクトを使っています。このWebixは、本記事執筆時点において、102のUIコントロール(Widget)と、13のComplexWidgetを持つ、ある意味「ローコード」なJavaScript UIコントロール集のようなプロダクトです。弊社が数ある商用JavaScript UIライブラリからこのWebixを選択したのは、まず競合製品と比較しても、コードを書く絶対量が極めて少ない「ローコード」な設計になっていること、そして圧倒的に安価であることです。
さらに、英語ではありますが、開発者向けのドキュメントやスニペット、サンプルコードが充実しており、FileMakerと同じように「やりたいことをすぐに実現できる」という点でも極めて優れたプロダクトです。
今回は、弊社がパートナー企業と一緒に開発している、医療施設向けの経営管理システムに実装した、財務諸表の予実管理機能で用いたWebix Spreadsheetの実装例を見ていただきます。

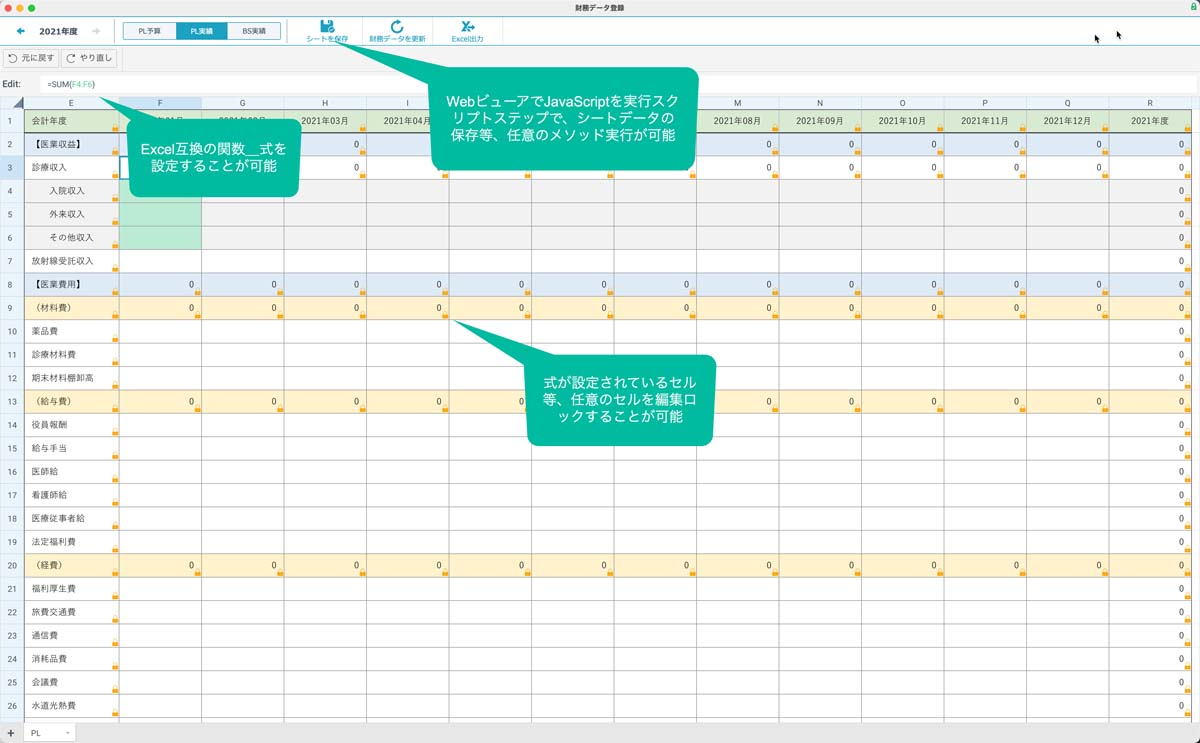
こちらが、実行モード(ブラウズモード)での表示状態です。Webix Spreadsheetは、Excelライクな操作性と機能を提供してくれます。例えば、各セルにはExcel互換の式や関数を記述することが可能です。また、当然このような式や関数が記述されたセルはユーザに編集させたくないので、任意のセルを編集ロックすることができます。
Webix Spreadsheet上に展開する式や入力値を含むデータは、JSONフォーマットでの双方向における受け渡しが可能です。もちろん受け渡し時には、セルに設定されている計算式を文字列として受け取ることもできますし、関数や式を通じて算出された計算結果の両方を受け取ることができます。操作性はExcelと全く同じなので、矢印キーを使ったセルの移動も可能なほか、Excelの値や式をそのまま直接コピー&ペーストしてWebix Spreadsheetに一括入力することも可能です。
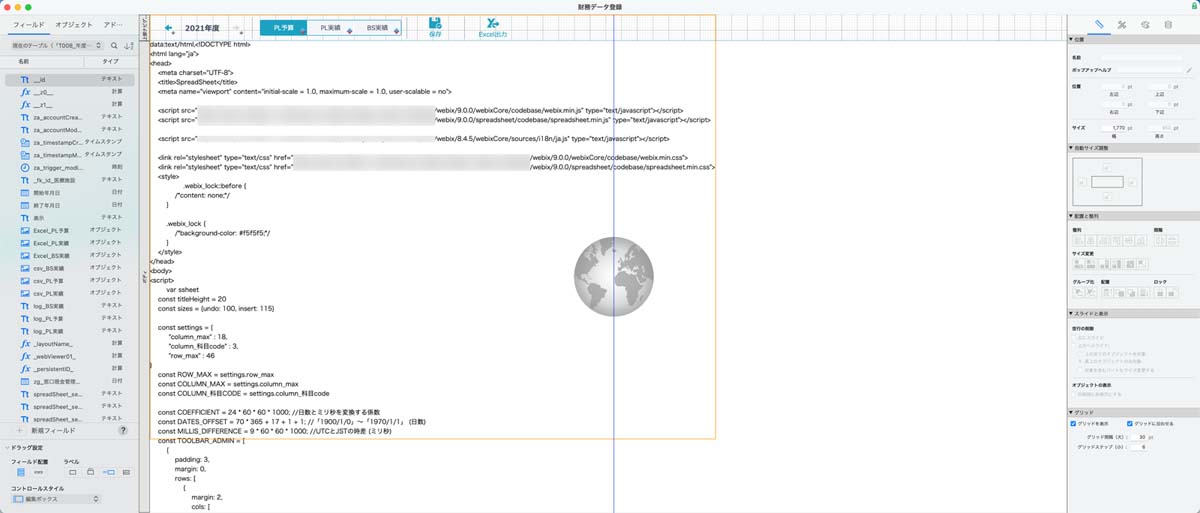
以下の図はWebix Spreadsheetで実装した機能をレイアウトモードで表示しています。上部ナビゲーションパートに配置している各種ボタンはFileMakerの標準コントロールですが、メインコンテンツとなるWebix Spreadsheetは、全面Webビューアで構成されているのが確認できます。

FileMakerの標準機能のみで、このようなリッチな操作性を実現できるソリューションの実装はほぼ不可能です。今回実装したのは損益計算書の月別クロス集計のような機能ですが、このような機能をFileMakerの標準機能のみで実装する場合は、非常に複雑で冗長なリレーションシップを設定したり、難読な計算フィールドを多数設定したりする必要があります。さらに、実装できたとしても応答性能が「もっさり」してしまい、実用に耐えうる応答性能と操作性での実装は困難でした。
しかし、今回採用したWebix SpreadsheetのようなJavaScript UIライブラリと連携することで、Excelライクなリッチな操作性を提供しつつ、同時に応答性能も圧倒的に高速で快適なソリューションを構築することができました。このように、JavaScriptとFileMakerのマッシュアップには、これまで実現困難だったリッチな操作性や付加価値の高い機能を、文字通りさくっと実装できてしまうような、たくさんの夢が詰まっています。
次回の予告
今回は、FileMakerとJavaScriptとのマッシュアップにフォーカスして、よりリッチなユーザインタフェースを実装する方法をご紹介しました。FileMakerプラットフォームは、「非ITプロフェッショナルにも優しいローコード開発プラットフォーム」ということもあり、「表に見えている」標準機能のみで評価をしてしまうと素人っぽさを感じることもあります。
しかし前回そして今回ご紹介したような、「表面からは見えない」機能を使いこなすことで、ローコード開発プラットフォームとしての開発生産性の高さを享受しつつ、同時に非ITプロフェッショナルではなかなか実装できないような、高度なソリューションの開発も可能なのです。
次回は、FileMakerが持つワンソース・マルチデバイスの強みをテーマに、さらなるFileMakerプラットフォームの魅力をお伝えしたいと思います。















































