はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現状の最新版は「2022J v2」です。

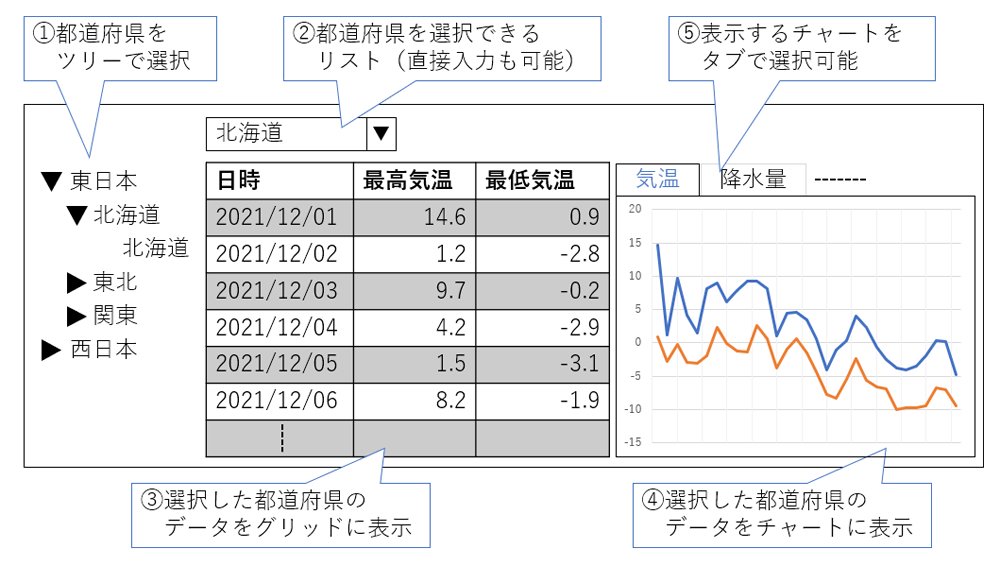
本連載では、Wijmoが提供するさまざまな部品を組み合わせて利用する例を、全4回に分けて紹介します。最終的な完成イメージは、都道府県ごとの気象データを表とチャートで表示する、図2のWebページです。

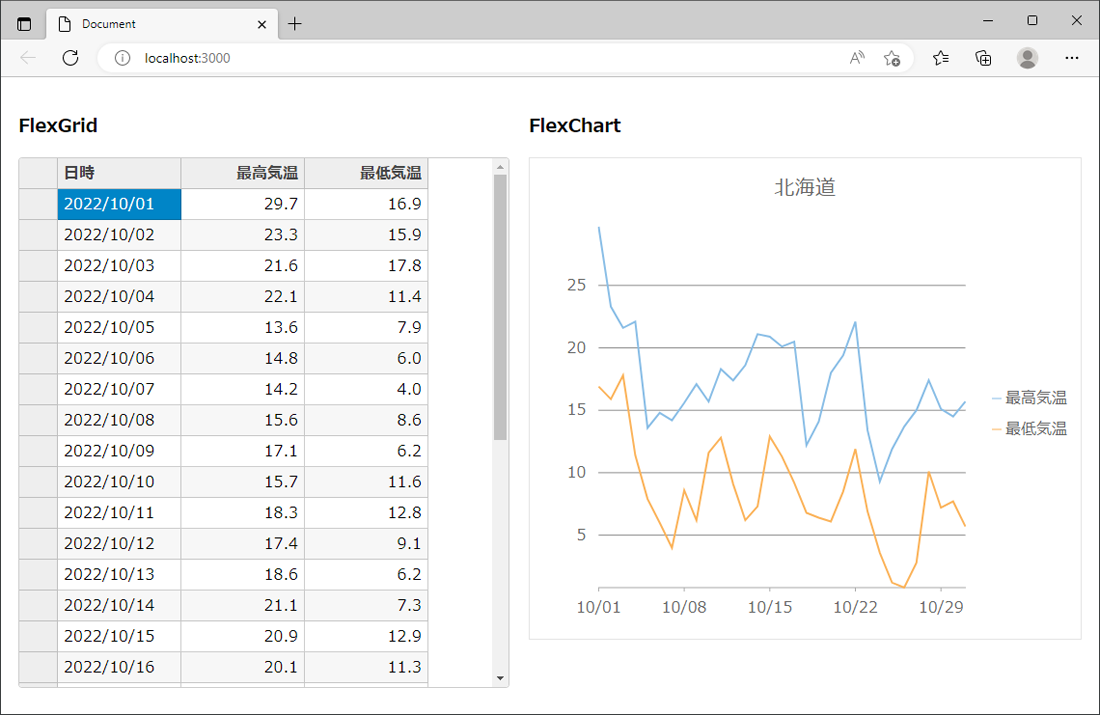
前回記事は初回として、プロジェクトの生成方法やWijmoの基本的な設定方法を説明するとともに、図2③の表を表示するFlexGridと、④のチャートを表示するFlexChartを利用して、図3の状態まで実装しました。

今回は図3の実装をもとに、図2⑤のタブパネルを導入して、複数のチャートを切り替え表示できるように実装していきます。
対象読者
- UI部品としてWijmoの利用を検討されている方
- Wijmoのさまざまな機能を使ってみたい方
- 一部のUI部品しか使ったことのないWijmoユーザーの方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- Wijmo 5.20221.857
- Node.js 18.12.1 64bit版
- Microsoft Edge 108.0.1462.54
サンプルコードでは、Webページを表示するため、Node.js上で動作する簡易Webサーバーlite-serverを利用しています。サンプルコードを実行するには、プロジェクトフォルダーにWijmoの配布物をコピーして、「npm install」コマンドでlite-serverなどをインストール後、「npm run start」コマンドを実行すると、Webブラウザーで「http://localhost:3000」がロードされてWebページが表示されます。
プロジェクトの構成や、前回までの実装内容については、過去記事(第1回)を参照してください。
タブパネルによる切り替え表示を実装(1)
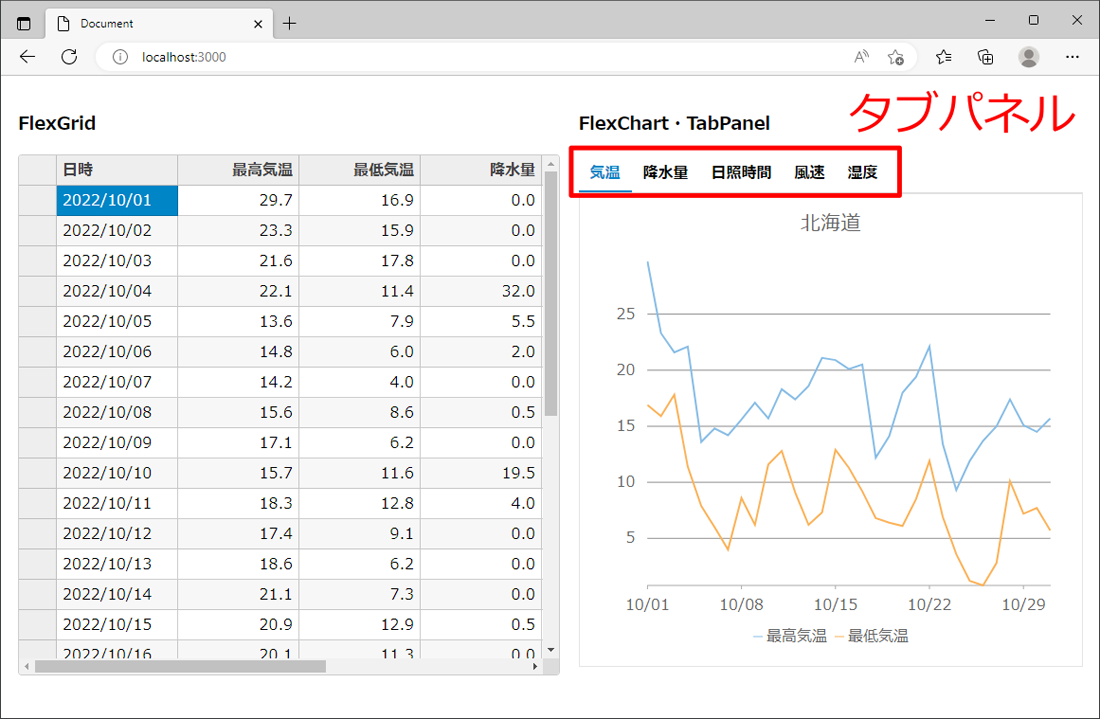
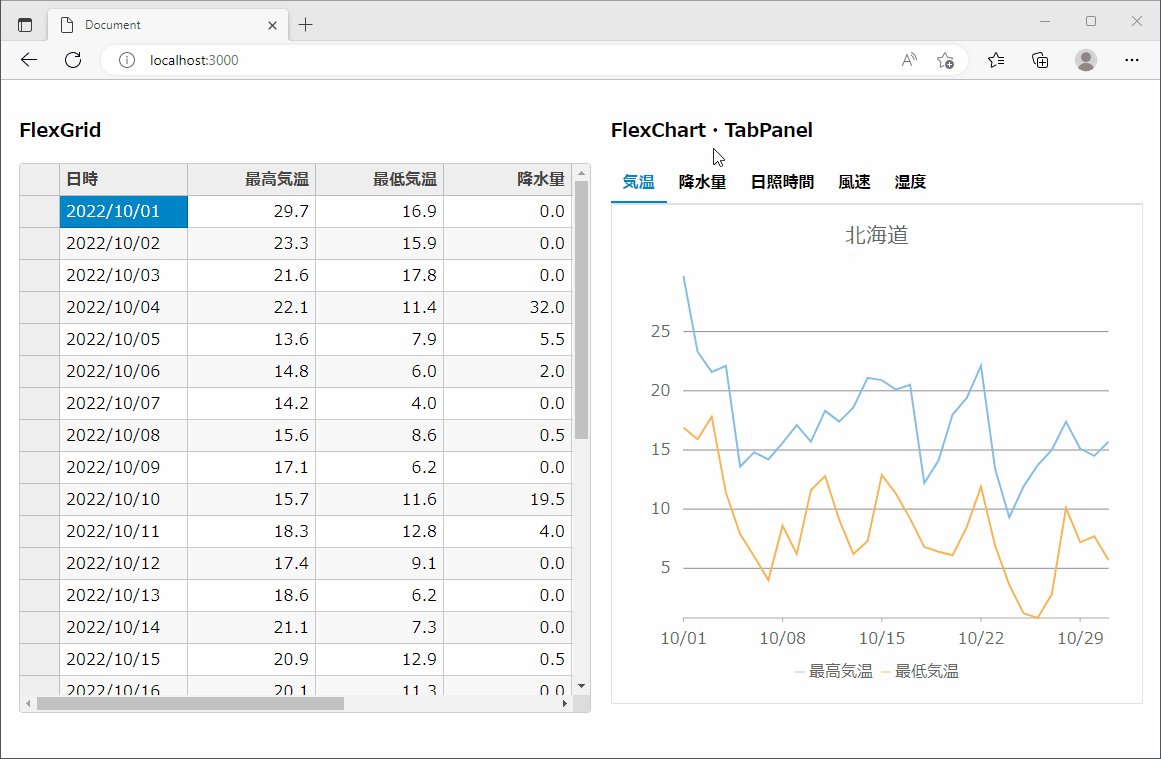
図3の実装をもとに今回の実装作業を行うと、図4のWebページが完成します。チャートの上にタブパネルが表示されます。

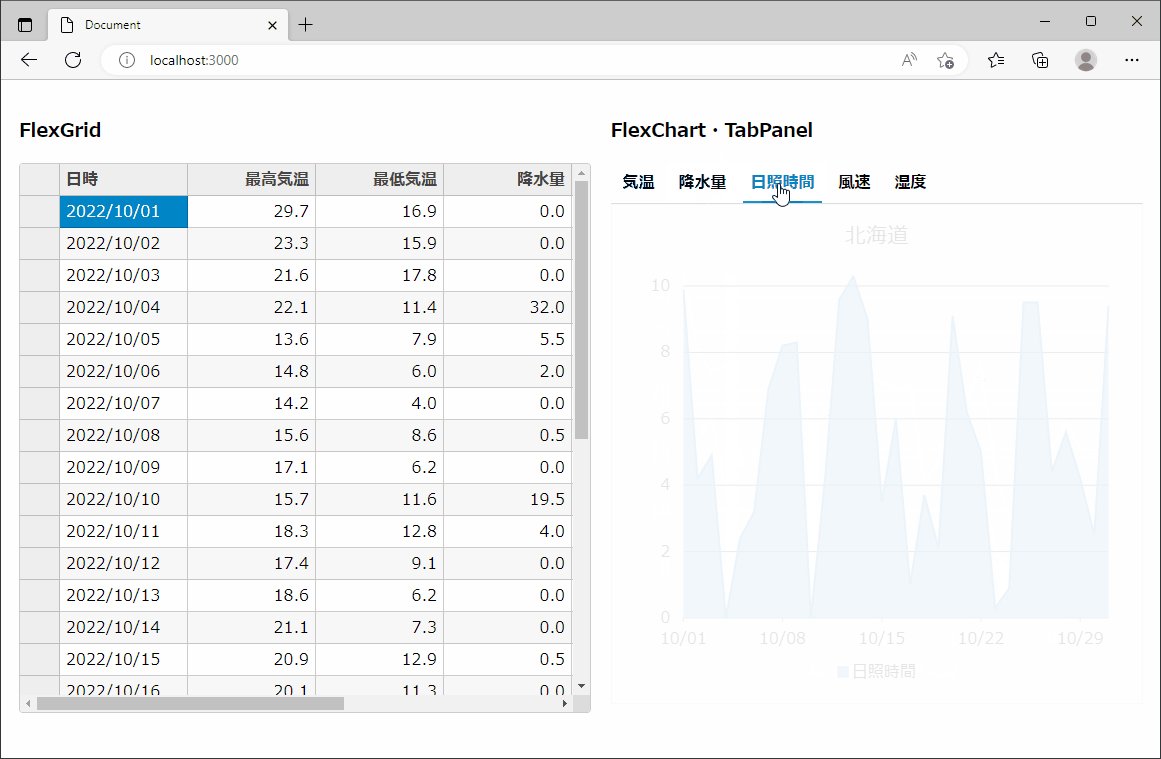
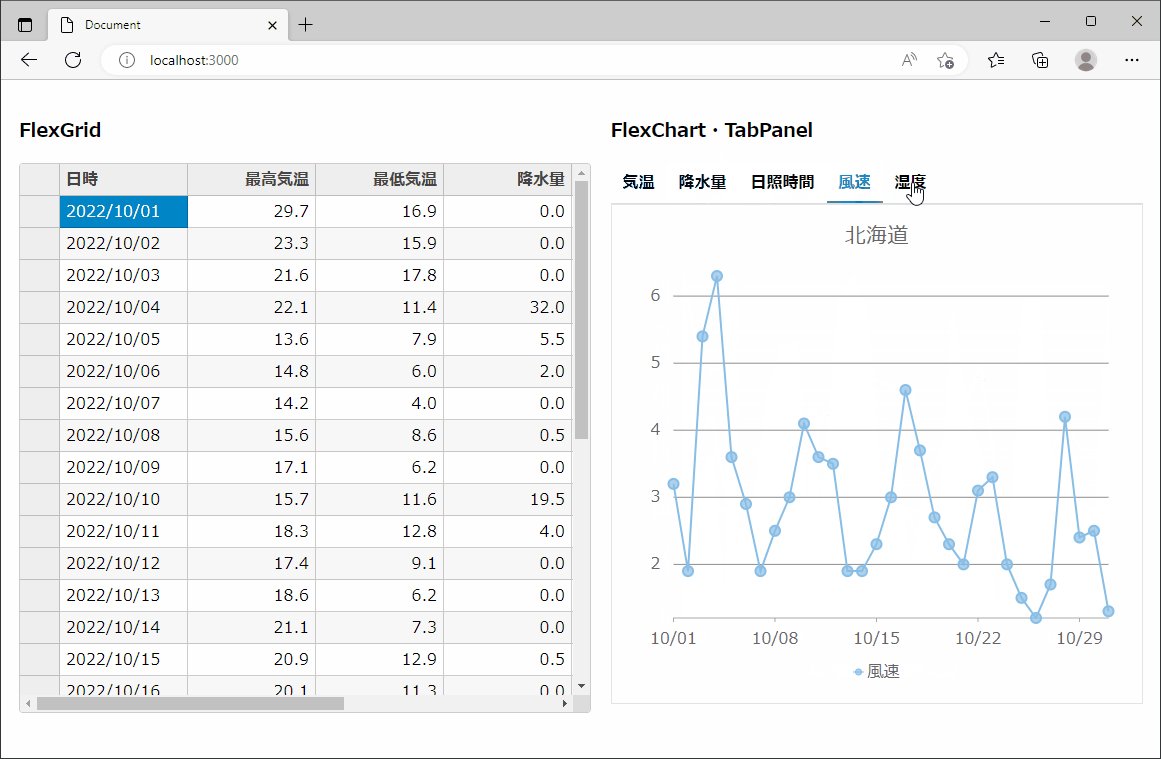
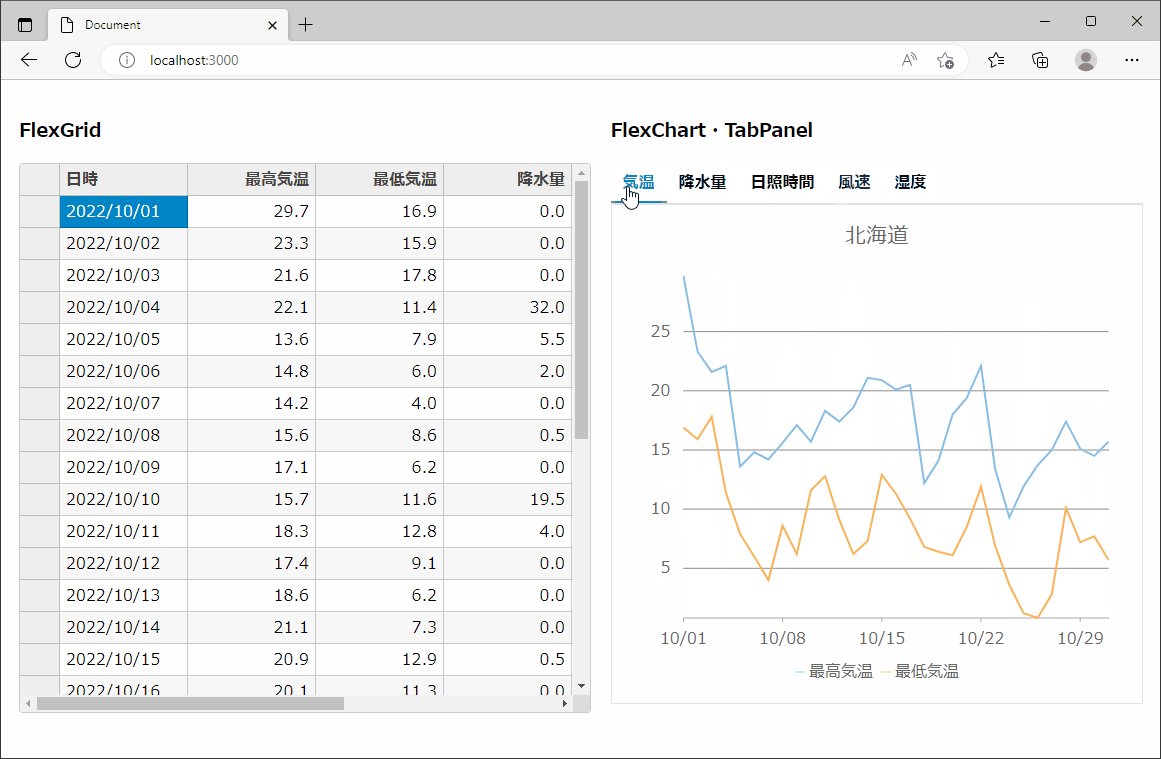
タブパネルをクリックすると、図5の通り、「気温」「降水量」「日照時間」「風速」「湿度」のチャートを切り替えて表示できます。

図5 タブパネルでチャートを切り替える様子(p001-wijmo)
このタブパネルを実装する手順を、以下で順に説明していきます。
データ項目の追加
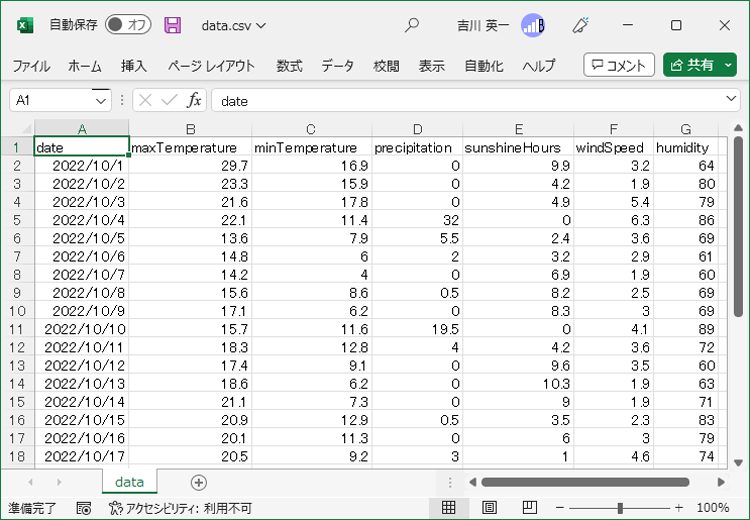
Webページで表示するデータは、data/data.csvファイルに記述されています。前回は気象庁の「過去の気象データ・ダウンロード」から、2022年10月の札幌の最高気温と最低気温データをダウンロードして利用しましたが、今回はさらに降水量、日照時間、風速、湿度のデータ項目を追加して、図6の状態に加工して利用します。

各データの項目名と内容を、表1に示します。後述する表やチャートの実装では、表示するデータを表1の項目名で指定します。
| No. | 項目名 | 内容 |
|---|---|---|
| 1 | date | 日時 |
| 2 | maxTemperature | 最高気温(℃) |
| 3 | minTemperature | 最低気温(℃) |
| 4 | precipitation | 降水量(mm) |
| 5 | sunshineHours | 日照時間(時間) |
| 6 | windSpeed | 風速(m/s) |
| 7 | humidity | 湿度(%) |












































