WebDialogWindowコントロールの実装
WebDialogWindowコントロールは、Webページにダイアログを表示するコンポーネントです。
通常のアラートダイアログや メッセージボックスとは違い、HTMLを表示できるほか、他のコンポーネントを組み込めるコンテナコントロールにもなっています。
では、実際に使ってみましょう。
WebDialogWindowコントロールのデザイン
ツールボックスからWebDialogWindowコントロールのアイコンをWebページにドラッグ&ドロップします。
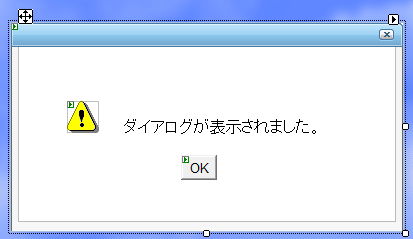
テキストエリアにメッセージを入力して文字列を選択し、右クリックしてショートカットメニューを表示し、「スタイル」を選んでこの文字列のフォントサイズや文字色を定義します。
また、ダイアログ内にASP.NET標準のImageコントロールを組み込んで、「ImageUrl」プロパティに「warning.ico」を設定します。
文字列の下に、「NetAdvantage 8.1 Web」タブにある「WebImageButton」を配置し、Textプロパティに「OK」と入力します。

WebDialogWindowコントロールそのもののデザインはタスクトレイを使用し、次の項目を設定できます。
| 項目 | 内容 |
| 移動可能 | ダイアログ表示時に、ユーザーがマウスのドラッグで、Webページ上をダイアログが移動できるようになります。 |
| モーダル | ダイアログの表示を、モーダルとモードレスのどちらかにするのかを選べるようになっています。モーダルにすると、ダイアログを閉じない限りWebページの操作ができなくなります。 |
| WindowState | ダイアログの表示状態を設定します。「Normal」はデザインしたサイズで表示されます。「Minimized」は最小化、「Maximized」は最大化、「Hidden」は非表示になります。 |
| InitialLocation | ダイアログの表示位置の初期値を設定します。「Centered」はWebページの中心に、「Manual」はコントロールの Left およびTopプロパティで指定した位置に表示されます。 |
| 「閉じる」「縮小」「最大化」ボタン | チェックするとそれぞれのボタンがダイアログに表示されます。各ボタンの機能は既にコントロールに組み込まれているので、コードを組む必要はありません。 |
これら以外の項目は、プロパティウィンドウで設定します。特にコンテンツペインの設定は、プロパティウィンドウにある「ContentsPain」プロパティを展開して設定します。
WebDialogWindowコントロールの表示処理
WebDialogWindowコントロールを表示させる処理を作成します。
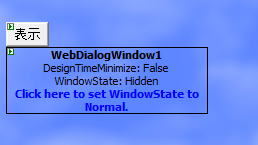
Webページ上のWebDialogWindowコントロールは、WindowStateプロパティを「Hidden」にして非表示にしておきます。デザイン時にWindowStateプロパティを「Hidden」にすると、下図のような状態になります。

WebDialogWindowコントロールのすぐ上に、もう1つWebImageButtonコントロールを配置し、このClickイベントハンドラでWebDialogWindowコントロールを表示させます。
これは、WindowStateプロパティを「Normal」にするだけです。
また、WebDialogWindowコントロールに配置した[OK]ボタンのClickイベントハンドラでは、WindowStateプロパティを「Hidden」にします。
Protected Sub WebImageButton1_Click(ByVal sender As Object, ByVal e As Infragistics.WebUI.WebDataInput.ButtonEventArgs) Handles WebImageButton1.Click Me.WebDialogWindow1.WindowState = _ Infragistics.Web.UI.LayoutControls.DialogWindowState.Hidden End Sub Protected Sub WebImageButton2_Click(ByVal sender As Object, ByVal e As Infragistics.WebUI.WebDataInput.ButtonEventArgs) Handles WebImageButton2.Click Me.WebDialogWindow1.WindowState = _ Infragistics.Web.UI.LayoutControls.DialogWindowState.Normal End Sub
protected void WebImageButton1_Click(object sender, Infragistics.WebUI.WebDataInput.ButtonEventArgs e)
{
WebDialogWindow1.WindowState = Infragistics.Web.UI.LayoutControls.DialogWindowState.Hidden;
}
protected void WebImageButton2_Click(object sender, Infragistics.WebUI.WebDataInput.ButtonEventArgs e)
{
WebDialogWindow1.WindowState = Infragistics.Web.UI.LayoutControls.DialogWindowState.Normal;
}
まとめ
NetAdvantage for .NET 2008 Volume 1 日本語版の新機能を使ったWebページを作成してみました。WebImageViewerとWebDialogWindowコントロールは、これまでのWebページにはない新しい機能をWebページに提供してくれます。
WebImageViewerコントロールは、画像を多用するページでは特に威力を発揮してくれるのではないでしょうか。
WebDialogWindowコントロールは、ダイアログにHTMLコンテンツを表示でき、他のコントロールを組み込んだり、ユーザーがダイアログをドラッグして移動したりできるため、ツールパレットやコンテンツの目次を表示するなどの使い方もできます。
アイデア次第でさまざまな使い方のできる、とても便利なコントロールです。
これらのコントロールを使って、ぜひ魅力あふれる楽しいWebページを作ってみてはいかがでしょうか。
記事内で使用している花の写真はすべて、「アルペンガーデン やまくさ」が所有しています。許可なく該当写真の無断使用・転載を行うことを一切禁止します。








































