HTML5対応のコンポーネントをjQueryで利用
前項で紹介したEditorsコンポーネントは、旧来のHTML4のinputタグをjQueryで機能拡張するものでしたが、以降で紹介するコンポーネントはHTML5に対応しています。作成するWebアプリケーションに、新しいインタラクションを盛り込んでくれるでしょう。
igVideoPlayerによるFlashレスでのビデオ実装
igVideoPlayerは、FlashやSilverlightなどのアドインがなくともビデオ配信を実現できるコンポーネントです。内部的にはHTML5のvideoタグを使用していますが、オプションを指定することで、通常のvideo要素では実現できないような高機能な処理を実装できます。
なお、HTML5のvideoタグは、次表のとおり、現在リリースされている主要ブラウザではほとんど実装済みです。
| ブラウザ | 対応バージョン |
| Internet Explorer | 9以降 |
| Firefox | 3.6以降 |
| Chrome | 8以降 |
| Safari | 5以降 |
| Opera | 11.0以降 |
videoタグを実装していないブラウザでアクセスした場合は、FlashやSilverlightを表示させることもできます。記述例は以下のとおりです。
$("#videoPlayer").bind({
igvideoplayerbrowsernotsupported: function (sender, eventArgs) {
$("#flashPlayer").css("display", "block");
$("#videoPlayer").css("display", "none");
eventArgs.cancel = true;
}
});
videoタグ未実装のブラウザの場合、browsernotsupportedイベントが発生し、FlashPlayerの要素を表示させ、igVideoPlayerを非表示にさせています。
既定の処理では、図6のような画面が表示されます。このように、videoタグ実装のブラウザでアクセスするようにユーザーに促し、アイコンをクリックすることで各ブラウザのダウンロードページへ遷移できるわけです。

特長を理解できたところで、具体的なサンプルを見ていきましょう。
<div id="videoPlayer" ></div>
<script type="text/javascript">
$(function () {
$('#videoPlayer').igVideoPlayer({
height: '300px',
width: '400px',
title: 'うさぎ動画',
sources: [ 'http://dl.infragistics.com/pg/2011-1/web/shared/videoplayer/videos/big_buck_bunny.mp4' ],
autoplay: 'true',
volume: '0.7',
bookmarks: [{title:'うさぎ登場', time: 25},{title: 'うさぎのめざめ',time: 40 }],
loop: 'true'
});
});
</script>
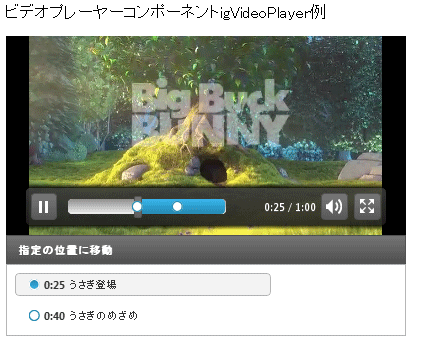
実行結果は、以下の通りです。


igVideoPlayerメソッドで指定しているオプションの意味は、以下の通りです。
| オプション | 概要 |
| height | videoタグの高さを指定 |
| width | videoタグの幅を指定 |
| title | 動画のタイトルを指定 |
| sources | 動画のソースとなるURLを配列で記載。コーデックなどを考慮して複数指定も可 |
| autoplay | ページアクセス時に自動再生するかどうかをbool型で指定。既定はfalse |
| volume | 再生時の既定の音量を0.0~1.0の間で指定 |
| bookmarks | チャプターを使用する場合に指定タイトルと秒数を配列で指定 |
| loop | 終了時にループ再生するかどうかbool型で指定。既定はfalse |
今回はあくまでお手軽に動画配信ができるという部分にフォーカスを当てていますが、商業用での用途も考慮した設計になっており、動画内にバナーを挿し込んだり、動画の中で特定のタイミングで別のコマーシャル動画などを挿し込んだりといった処理も、オプションの指定だけで実現できます。
igRatingによるHTML5時代のレーティング
igRatingは、整数だけでなく0.5ずつや小数点以下までも表現できるレーティング用のコンポーネントです。HTML5のAudioタグやCSS3のグラデーション機能などを使用して、評価時の効果音の指定や、きめ細やかなレーティングを実現できます。
早速、具体的なコードを見ていきましょう。
<div id="igRating"></div>
<script type="text/javascript">
$("#igRating").igRating({
voteCount: 5,
value: 0.5,
precision: "exact"
});
</script>
実行結果は、以下の通りです。

igRatingメソッドで指定しているオプションの意味は、以下の通りです。今回は、レーティングの最大値を5に、既定値を5の半分の2.5に、レーティングはマウスで選択した位置までという指定をしています。
| オプション | 概要 |
| voteCount | レーティングの最大値を指定 |
| value | 0.0~1.0で初期値を指定 |
| precision | レーティングの精度を1単位ずつ(whole)か、半分ずつ(half)か、マウスで選択した部分まで(exact)かを指定 |
レストランやカフェ、映画や製品などの評価サイトにはもちろん、アンケートなどもこれを利用することで、ユーザーの声がより細かに収集することができるようになります。
まとめ
今回はjQueryの拡張コンポーネントNetAdvantage for jQueryの中からEditorsコンポーネントとHTML5を使用したビデオコンポーネント、レーティングコンポーネントについて紹介しました。
サンプルソースからも、非常に少ない手間で、高機能なコンポーネントの利用ができることが確認いただけたのではないでしょうか。
今回は触れていませんが、jQuery UIのテーマを利用して全体を統一的にテーマ変更することもできます。軽量で高速、かつ高機能なコンポーネントを利用したい場合はNetAdvantage for jQueryを利用してみてはいかがでしょうか。


















































