フォームのデザイン
では、フォームをデザインしていきます。最初に、GcClassicFunctionKeyをフォームの下部に配置し、残りはRichTextBoxを配置します。また、ImageListと6個のダイアログボックスを配置します。
スタイルセットの作成
GcClassicFunctionKeyに3つのスタイルセットを組み込み、表示するファンクションキーの名前や文字色/背景色を設定します。
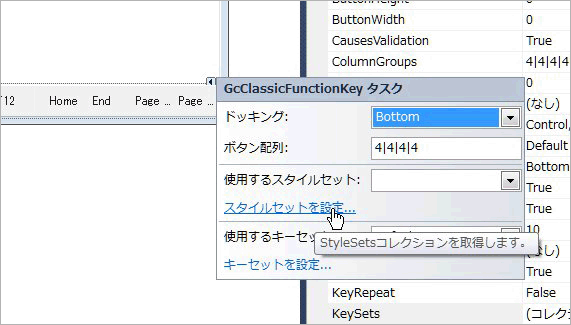
GcClassicFunctionKeyを配置すると、デフォルトで12個のファンクションキーと4つのキーが表示されていますが、スタイルセットは組み込まれていません。そこで、スマートタグから「スタイルセットを設定」を選び、スタイルセットコレクションエディタを表示します。

スタイルセットコレクションエディタの「追加」ボタンの横の[▼]ボタンをクリックし、リストから「ThreeDStyleSet」を選びます。これで、3D表示のボタンを持ったファンクションキーのスタイルセットが1つ追加されます。
「Key」の値を「ThreeDStyleSet1」を「ファイルスタイル」に変えます。また、「BackColor」プロパティを「LightCyan」に設定します。[追加]ボタンを2回クリックし、「ThreeDStyleSet」を2つ追加したら、「Key」「BackColor」プロパティを次のように変えます。
- Key:編集スタイル
- BackColor:GreenYellow
- ForeColor:Blue
- Key:書式スタイル
- BackColor:MistyRose
- ForeColor:DarkViolet
スマートタグで、「使用するキーセット」のリストから「ファイルスタイル」を選び、スマートタグの「ボタン配列」を、「4|4|4|4」から「4|4」に変更します。
キーセットの作成
続いて、キーセットを作成します。キーセットは、個々のファンクションキーに表示する文字列やアイコン、表示するキーの数や種類を設定します。
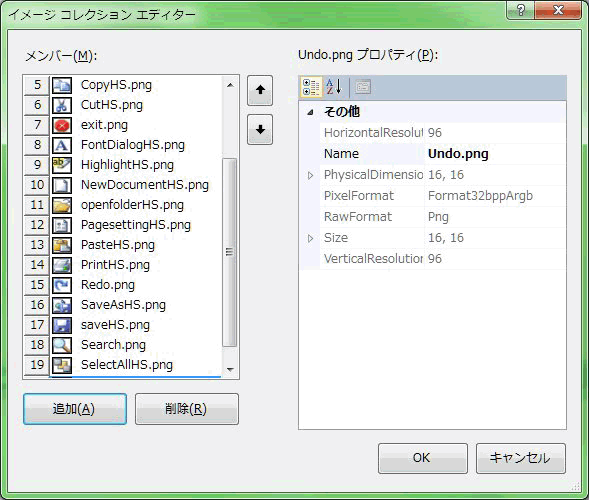
まず、ImageListに、キーに使用するアイコンを設定します。Imagesプロパティをクリックし、コレクションエディタを使って21個のアイコンを組み込みます。

GcClassicFunctionKeyのImageListプロパティに、ImageListコントロールを設定します。GcClassicFunctionKeyのスマートタグから「キーセットを設定」を選びます。KeySetsコレクションエディタが起動し、キーセットが1つ組み込まれているのを確認したら、コレクションエディタの「Key」を「ファイル」に変え、「ボタン配列」ボタンをクリックします。
KeySetsコレクションエディタが表示されたら、「表示するボタン配列」にある「F9」キーから右側のキーを1つずつ「キー」にドラッグアンドドロップし、「表示するボタン配列」がF1~F8になるよう設定します。
続いて、個々のキーを編集します。ドロップダウンリストが『「0」0-F1-F1』と表示されているので、「Text」プロパティを「ファイル」に変更し、ToolTipTextに「このキーでファンクションキーを切り替えます」と入力します。
『「0」0-F1-F1』ドロップダウンリストをクリックし、リストから『「1」1-F2-F2』を選びます。Textプロパティを「新規...」に変更し、ImageIndexプロパティにImageListプロパティに組み込んだら、「NewDocumentHS.png」を設定します。これで、キーにテキストとアイコンが表示されます。
上図では「NewDocumentHS.png」のImageIndexは「10」になっていますが、この数字はImageListコントロールにイメージを組み込む順番によって変わります。
ドロップダウンリストのリストから順番にファンクションキーを選び、同様の方法で各キーのテキストとアイコンを設定します。
| キー | テキスト | アイコン |
| F3 | 開く... | openfolderHS.png |
| F4 | 上書き保存 | saveHS.png |
| F5 | 名前を付けて保存 | SaveAsHS.png |
| F6 | ページ設定... | PagesettingHS.png |
| F7 | 印刷... | PrintHS.png |
| F8 | 終了 | exit.png |
KeySetsコレクションエディタの[追加]ボタンをクリックし、あと2つキーセットを追加します。「表示するボタン配列」をF1~F8になるようにし、ドロップダウンリストのリストから順番にファンクションキーを選び各キーのテキストとアイコンを以下のように設定します。
キーセット「編集」
| プロパティ | 設定値 |
| Key | 編集 |
| キー | テキスト | アイコン | ToolTipText |
| F1 | 編集 | なし | このキーでファンクションキーを切り替えます |
| F2 | 元に戻す | Undo.png | |
| F3 | やり直し | Redo.png | |
| F4 | 切り取り | CutHS.png | |
| F5 | コピー | CopyHS.png | |
| F6 | 貼り付け | PasteHS.png | |
| F7 | すべてを選択 | SelectAllHS.png | |
| F8 | 検索 | Search.png |
キーセット「書式」
| プロパティ | 設定値 |
| Key | 書式 |
| キー | テキスト | アイコン | ToolTipText |
| F1 | 書式 | なし | このキーでファンクションキーを切り替えます |
| F2 | フォント | FontDialogHS.png | |
| F3 | 文字色 | Color_fontHS.png | |
| F4 | マーカー | HighlightHS.png | |
| F5 | マーカー取消 | CancelHighlightHS.png | |
| F6 | 左揃え | AlignLeftHS.png | |
| F7 | 中央揃え | AlignCenterHS.png | |
| F8 | 右揃え | AlignRightHS.png |
ToolTipTextはF1キーのみ設定しています。














































![[▼]ボタンをクリックし「ThreeDStyleSet」を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6718/6718_fig13.gif)





