GcClassicFunctionKeyコントロールについて
GcClassicFunctionKeyは、キーボードのF1からF12までのファンクションキーと、Home、End、PageUp、PageDownの4つのキーの操作をフックし、それぞれに独自の機能を割り当てることができるコントロールです。コントロール全体の外観設定とイベント処理、ボタン全体のスタイル設定(スタイルセット)、個々のボタンの設定(キーセット)を行い、独自にデザインしたファンクションキーをフォームに実装できます。
キーボード上でこれらのキーのいずれかが押されると、GcClassicFunctionKeyが最初にメッセージを受け取り、FunctionKeyPressイベントを発生させます。この処理は、GcClassicFunctionKeyにフォーカスがあるかどうかに関わらず、ファンクションキーを押した時点で、FunctionKeyPressイベントが発生し、このイベントハンドラに設定した処理が実行されます。
コントロールの外観と配置(スタイルセットの設定)
GcClassicFunctionKeyに表示するボタンは、グループに分けたり、複数行にわたって表示したり、さまざまなカスタマイズが可能です。以下の5種類のスタイルセット(描画スタイル)が用意されています。
- Office形式のフラットな描画スタイル(ActiveFlatStyleSet)
- フラット形式の描画スタイル(FlatStyleSet)
- ポップアップ形式の描画スタイル(PopupStyleSet)
- 3D形式の描画スタイル(ThreeDStyleSet)
- XPテーマに対応した描画スタイル(XPThemeStyleSet)
これらのスタイルセットには名前(識別名)をつけることができ、その名前をActiveStyleSetプロパティに設定することで、そのスタイルセットがGcClassicFunctionKeyに適用されます。スタイルセットは複数持つことができ、アプリケーション実行中にスタイルセットを切り替えて使うこともできます。
このスタイルセットでは、以下の項目を設定できます。ただし、Office形式のスタイルとXPテーマ形式のスタイルではそれぞれ文字色と背景色を設定できず、システムの設定が自動的に適用されます。
- 画像とキャプションの水平方向の配置(AlignHorizontal)
- 画像とキャプションの垂直方向の配置(AlignVertical)
- ボタンの背景色(BackColor)
- キャプションのフォント(Font)
- キャプションの文字色(ForeColor)
- キャプションに対する画像の相対的な配置(Position)
- 画像とキャプションの間隔(Spacing)
- ボタン内の上下左右のマージン(Margins)
- キャプションに適用する3D効果(TextEffect)
- キャプションのワードラップ(WordWrap)
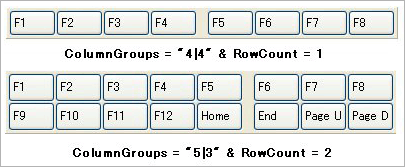
また、グリッドコントロールのセルと同じような感覚で、ファンクションキーをグループ分けにしたり、複数行を表示したりできます。これらは、ColumnGroupsプロパティとRowCountプロパティを使用し、行列数を指定して行います。

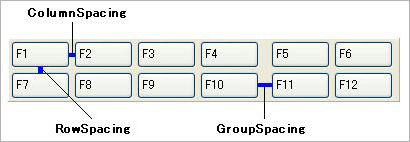
また、ColumnSpacing(列の間隔)、RowSpacing(行の間隔)、GroupSpacing(グループの間隔)の3つのプロパティを使って各ボタンの間隔を設定できます。

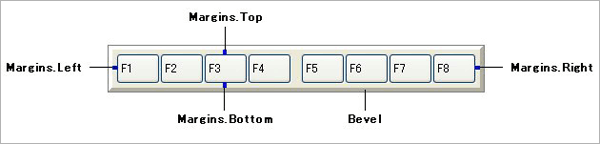
ControlBevelプロパティを使用して、GcClassicFunctionKeyコントロールの外枠の内側に、3D効果を付加するベベルを設定できます。ベベルの色、幅、明るさ、および暗さは、Bevel構造体のメンバを使って設定します。
| メンバプロパティ | 設定値 |
| Color | ベベルの色(System.Drawing.Color型) |
| Width | ベベルの幅(Int32型:ピクセル単位) |
| Lightness | ベベルの明るさ(Int32型:-100~100) |
| Darkness | ベベルの暗さ(Int32型:-100~100) |
GcClassicFunctionKeyの上下左右の端からボタン表示領域の端までの距離は、Margins プロパティを使用します。また、GcClassicFunctionKeyをフォーム(コンテナ)の上下左右のどの辺にドッキングするかは、Dockプロパティで設定します。

個々のボタンの設定(キーセットの設定)
GcClassicFunctionKeyでは、個々のファンクションキーのボタンに画像を表示したり、ボタン上にマウスポインタが置かれたときにツールチップを表示したりできます。
これらのキーセットはスタイルセットごとに設定でき、キーセットに名前(識別名)を付けてActiveKeySetプロパティに設定することで、そのKeySetオブジェクトの設定内容をGcClassicFunctionKeyに反映できます。各キーには、以下の項目が設定可能です。
- ボタンの背景色(BackColor)
- ボタンの位置(ButtonIndex)
- ボタン操作の可否(Enabled)
- キャプションの文字色(ForeColor)
- ボタンに表示する画像のインデックス(ImageIndex)
- ボタンに関連付けられているキー(Key)
- キャプションとして表示する文字列(Text)
- ツールチップとして表示する文字列(ToolTipText)
キャプションの文字は、キー内に表示が入りきれないと自動的に省略記号「...」が表示されます。
スタイルセットとキーセットは、それぞれ専用のエディタを使用してデザインできます。
イベント
FunctionKeyPressは、GcClassicFunctionKeyの中核をなすイベントで、[F1]から[F12]までのファンクションキー、[Home]、[End]、[PageUp]、[PageDown]の各キー、およびこれらのキーと制御キー([Alt]、[Ctrl]、[Shift])を組み合わせたキーを押下した時、または対応するボタンをマウスでクリックしたときに発生します。FunctionKeyPressイベントのプロシージャに任意のコードを記述することで、ファンクションキー操作時に目的の動作を実現できます。
イベントハンドラの引数「e As GrapeCity.Win.Bars.FunctionKeyPressEventArgs」を使い、どのキーが押されたのかを識別し、キー個々の動作に処理を割り当てることができます。
また、ShiftStateDownイベントとShiftStateUpイベントを利用することで、[Ctrl]キーなどの制御キーを押下したときに、対象となる動作を切り替えることも可能です。さらに、InteractiveMouseプロパティをFalseに設定すると、マウスによるボタンクリックを禁止し、キーボード操作のみを対象にできます。
KeyRepeatプロパティでは、キーを押し続けている間、FunctionKeyPressイベントを繰り返し発生させるかどうかを指定できます。











































