グループ集計機能の設定
データのグループ化ができましたので、グループごとに集計を出すように設定してみましょう。これは、各列のAggregateプロパティを使用します。
設定はとても簡単で、プロパティビルダーを起動し集計したい列のAggregateプロパティに、次の値(Aggregate列挙体のメンバ)を設定します。
| メンバ名 | 説明 |
|---|---|
| None | 集計の計算や表示を行いません。 |
| Count | データ数のカウント。 |
| Sum | 数値の合計。 |
| Average | 数値の平均。 |
| Min | 最小値(数値、文字列、または日付)。 |
| Max | 最大値(数値、文字列、または日付)。 |
| Std | 標準偏差(サンプル計算式、n-1を使用)。 |
| StdPop | 標準偏差(人口計算式、nを使用)。 |
| Var | 分散(サンプル計算式、n-1を使用)。 |
| VarPop | 分散(人口計算式、nを使用)。 |
| Custom | カスタム値(グリッドにonClientGroupAggregateイベントのスルーをさせる)。 |
① ここでは、次の列に集計を設定してみます。
| 列名 | 集計内容 |
|---|---|
| 作付け面積(ha) | Sum |
| 収穫量(t) | Sum |
| 出荷量(t) | Average |
プロジェクトを実行し「地方名」でグループ化すると、3つの列に集計結果が表示されます。
② せっかくですから、この機能もアプリケーション実行時に選択できるようにしてみましょう。
CheckBoxコントロールの下にPanelコントロールを配置し、その中にRadioButtonコントロールを3つ配置します。それぞれグループ名を「gp1」に設定しAutoPostBackプロパティをTrueにして、「RadioButton3」のみ「Checked」プロパティを「True」にします。
また、イベントハンドラ「CheckedChanged」を、それぞれのRadioButtonコントロールに作成します。
コードからグループ集計機能を実行するには、AggregateプロパティにAggregate列挙体のメンバを設定するだけです。集計解除は、「None」を設定します。
設定する列は数値のある列で、「作付面積(ha)」から「出荷量(対前年%)」までの6列に対し、合計と平均、集計なしの3つのオプションを切り替えて実行できるようにします。
Protected Sub RadioButton1_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton1.CheckedChanged
Dim i As Integer
If RadioButton1.Checked = True Then
For i = 4 To 9
CType(C1GridView1.Columns(i), C1.Web.Wijmo.Controls.C1GridView.C1Field).Aggregate _
= C1.Web.Wijmo.Controls.C1GridView.Aggregate.Sum
Next
End If
End Sub
Protected Sub RadioButton2_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton2.CheckedChanged
Dim i As Integer
If RadioButton2.Checked = True Then
For i = 4 To 9
CType(C1GridView1.Columns(i), C1.Web.Wijmo.Controls.C1GridView.C1Field).Aggregate _
= C1.Web.Wijmo.Controls.C1GridView.Aggregate.Average
Next
End If
End Sub
Protected Sub RadioButton3_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton3.CheckedChanged
Dim i As Integer
If RadioButton3.Checked = True Then
For i = 4 To 9
CType(C1GridView1.Columns(i), C1.Web.Wijmo.Controls.C1GridView.C1Field).Aggregate _
= C1.Web.Wijmo.Controls.C1GridView.Aggregate.None
Next
End If
End Sub
protected void RadioButton1_CheckedChanged(object sender, EventArgs e)
{
int i;
if(RadioButton1.Checked == true)
{
for(i=4; i<=9; i++)
{
((C1.Web.Wijmo.Controls.C1GridView.C1Field)C1GridView1.Columns[i]).Aggregate
= C1.Web.Wijmo.Controls.C1GridView.Aggregate.Sum;
}
}
}
protected void RadioButton2_CheckedChanged(object sender, EventArgs e)
{
int i;
if (RadioButton2.Checked == true)
{
for (i = 4; i <= 9; i++)
{
((C1.Web.Wijmo.Controls.C1GridView.C1Field)C1GridView1.Columns[i]).Aggregate
= C1.Web.Wijmo.Controls.C1GridView.Aggregate.Average;
}
}
}
protected void RadioButton3_CheckedChanged(object sender, EventArgs e)
{
int i;
if (RadioButton3.Checked == true)
{
for (i = 4; i <= 9; i++)
{
((C1.Web.Wijmo.Controls.C1GridView.C1Field)C1GridView1.Columns[i]).Aggregate
= C1.Web.Wijmo.Controls.C1GridView.Aggregate.None;
}
}
}
ページングの設定
これまでのグリッドは、すべての行が1ページに表示されており、スクロールしてデータを閲覧するようになっています。
例えば20件のデータごとにページわけしたい、といった場合にはページング機能を利用します。ページング機能を設定するには、「AllowPaging」プロパティを「True」に設定します。これで、ページ番号でページを移動する機能が設定されます。
ただし、デフォルトではデータを10件ずつ表示する設定になっていますので、20件ずつ表示するように変更します。これは、「PageSize」プロパティを使います。この値を「20」にすると、20件ずつ表示するようになります。
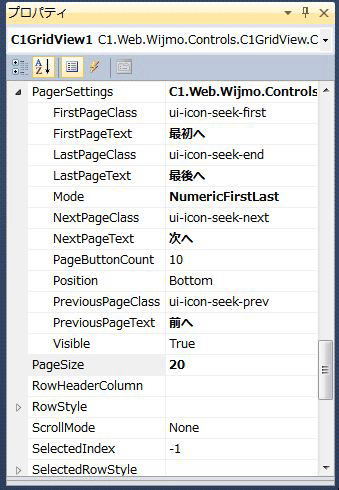
また、プロパティウィンドウの「PagerSettings」プロパティを展開すると、ナビゲーションボタンの各設定ができるようになっています。
ナビゲーションボタンの変更は「Mode」プロパティで行います。デフォルトでは「Numeric」でページ番号だけのナビゲーションになっていますので、これを「NumericFirstLast」にします。
これで、ページ番号の前後に「先頭・最後」に移動するボタンが表示されます。

まとめ
C1GridViewコントロールは、データベースのデータをほとんどコードを書くことなくグリッドに連結できます。さらに、単純な表組だけではなく、多彩な機能を持ったグリッドに仕上げ、Webページで利用することができます。
また、グリッドの設計もプロパティの設定から可能となっており、データベースのフロントエンドを作成する作業も容易です。

















































