アートボードの書き出し
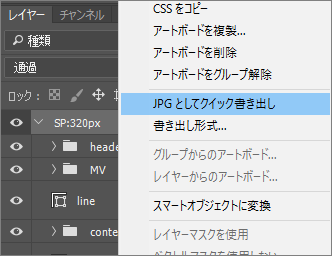
アートボード単位で、画像として書き出せます。アートボードを右クリックして「クイック書き出し」を選ぶだけです。できあがったデザインをデバイス別に簡単に書き出せて便利です。形式や画質は「書き出し形式」で設定できます。

アートボードをiOSデバイスで確認
Device Preview機能を使うと、デザイン中のPSDファイルを、iOSデバイスで直接表示してチェックできます。いちいち保存したり書き出したりする必要はありません。これは便利です。
iOSデバイス側:
あらかじめ、モバイルデバイスに「Adobe Preview CC」というアプリ(無料)をインストール・起動しておき、USBケーブルでパソコンに接続するか、デスクトップPCと同じWi-Fiにつないでおきます。
デスクトップPC側:
Photoshop CCで、「ウィンドウ」メニューから「Device Preview」を開きます。
iOSデバイス上にデザインが表示されます。スクロールもできます。

タップするとアートボード一覧が表示され、アートボードを切り替えられます。

この機能を使うと、例えばiPhoneとiPadに最新のPSDを常に表示しながら、デザインを進められます。
画像をCCライブラリで管理
アートボードは便利な機能ですが、1つのPSDにすべてを集約するので、ただでさえ大きなPSDのファイルサイズがさらに巨大になりがちです。そこで、新機能「CCライブラリ」を活用します。PSDの中に配置する画像はクラウド(アドビが管理するサーバー)に置いて管理します。
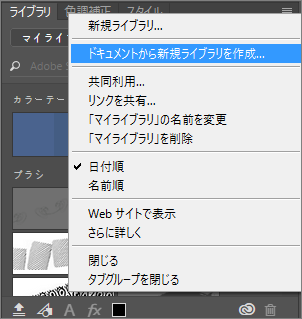
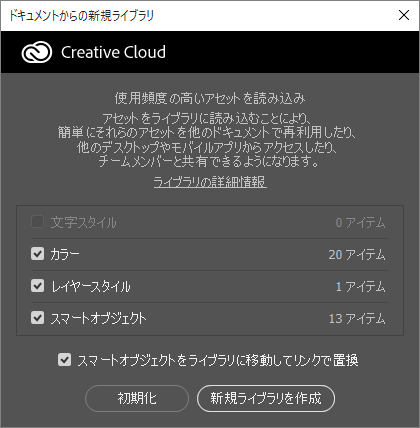
最新のPhotoshopでは、PSDに含まれている素材を全部まとめてCCライブラリに移すことができます。ライブラリパネルのメニューから「ドキュメントから新規ライブラリを作成」を選択します。

画像(スマートオブジェクト)以外にも、ドキュメント内で使われている文字スタイル、カラー、レイヤースタイルなどのアセットもクラウドに置いて管理することができます。

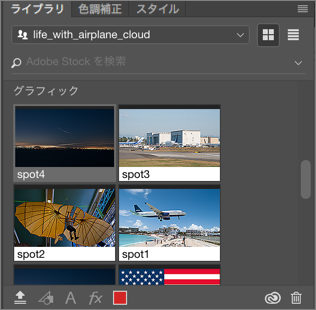
クラウドにすべてのアセットが転送されるまで少し時間がかかりますが、やがてライブラリパネルに表示されます。

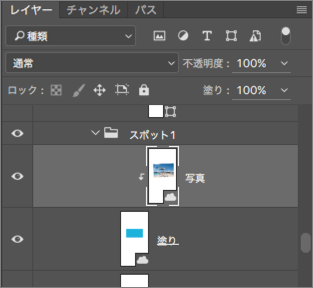
レイヤーパネルを見てみましょう。

レイヤーサムネイルの右下に雲のマークが付いています。これがCCライブラリで画像が管理されている印です。もうこの画像は手元のPSDには埋め込まれていません。クラウドに置かれた画像へのリンクです。
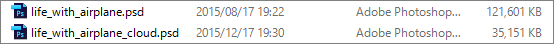
ある典型的なデザイン(PC、タブレット、スマートフォンの3つのアートボード)で試してみたところ、すべての埋め込んだ場合は121MBだったPSDが、画像をすべてCCライブラリで管理するようにしたところ、PSD本体は35MBになりました。

PSD本体のサイズが小さくなって取り回しが楽になること以外にもメリットがあります。CCライブラリで素材を管理すると、すべての素材が1か所に集まるのでチームでの共同作業が楽になります。
CCライブラリにアクセスできるのは何もしなければ自分だけです。ライブラリごとに他の人を招待して共同作業する仕組みなので、知らない人に素材が漏れてしまう心配はありません。















































