HTML5ビューワの操作
APIを利用してHTML5ビューワを操作する方法を紹介します。
ツールバーのカスタマイズ
HTML5ビューワのツールバーは、ボタンを追加したり、既存のボタンの動作を変更したりといったカスタマイズはできません。ただし、[名前を付けて保存]リストに表示するエクスポートの種類については変更できます。
付属のサンプルは、「02a_HTML5ビューワの操作(ツールバーのカスタマイズ).html」をご参照ください。
![デフォルトの[名前を付けて保存]リスト](http://cz-cdn.shoeisha.jp/static/images/article/9055/9055_003_s.gif)
availableExportsオプションを使用して、[名前をつけて保存]リストに表示するエクスポートの種類を設定します。たとえば、「PDFとExcelに限定したい」場合、以下のように設定します。
<script type="text/javascript">
$(function () {
var viewer = GrapeCity.ActiveReports.Viewer(
{
element: '#viewer',
report: {
id: "reports/02_HTML5ビューワの操作.rdlx"
},
reportService: {
url: '/ActiveReports.ReportService.asmx'
},
uiType: 'desktop',
localeUri: 'scripts/ja/ja.txt',
// エクスポートをPDFとエクセルだけに限定します。
availableExports: ['Pdf', 'Xls'],
});
}
);
</script>

独自のボタンを使用する
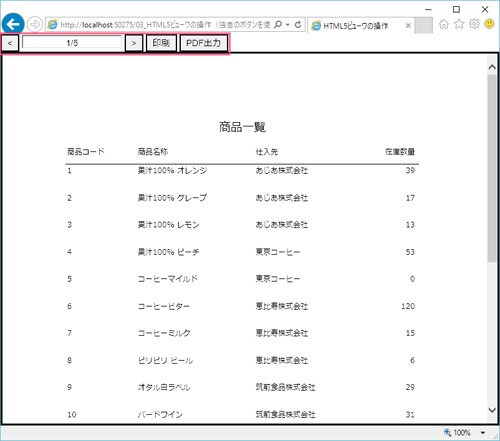
HTML5ビューワのツールバーを使用せずに、独自のボタンを追加してHTML5ビューワを操作する方法を説明します。ここでは、以下の機能を追加します。
- ページ移動(現在のページ番号、前ページ、次ページ)
- 印刷
- PDF出力
付属のサンプルは、「02b_HTML5ビューワの操作(独自のボタンを使用する).html」をご参照ください。
ボタンを追加して、onclick属性にそれぞれの動作を設定します。
<input id="prevPage" title="前ページ" type="button" value="<" onclick="prevPage()" /> <input id="currentPage" title="現在のページ番号" style="text-align:center" type="text" readonly="true" /> <input id="nextPage" title="次ページ" type="button" value=">" onclick="nextPage()" /> <input id="printReport" title="印刷" type="button" value="印刷" onclick="printReport()" /> <input id="exportReport" title="PDF出力" type="button" value="PDF出力" onclick="exportReport()" />
次に、それぞれの関数を作成します。
1)ページ移動(現在のページ番号、前ページ、次ページ)
currentPageプロパティ、pageCountプロパティ、およびgoToPageメソッドを使用して、ページの表示/移動を行います。
// 現在のページ番号
function dispPage() {
var c = viewer.currentPage;
var t = viewer.pageCount;
$('#currentPage').val(c + '/' + t);
}
// 前ページ
function prevPage() {
var page = viewer.currentPage;
page -= 1;
viewer.goToPage(page);
dispPage();
}
// 次ページ
function nextPage() {
var page = viewer.currentPage;
page += 1;
viewer.goToPage(page);
dispPage();
}
2) 印刷
printメソッドを利用して、レポートを印刷します。
// 印刷
function printReport() {
viewer.print();
}
3) PDF出力
exportメソッドを使用して、レポートをPDFファイルにエクスポートします。またFileNameプロパティを使用して、保存時のデフォルトのファイル名を設定できます。
// PDF出力
function exportReport() {
viewer.export('Pdf', downloadReport, true, { FileName: "DefaultName.pdf" });
}
// 関数uriからレポートを取得します。(コールバック関数)
var downloadReport = function (uri) {
var newWin = null;
// uriを新しいウィンドウで開きます。
try {
newWin = window.open(uri);
} catch (e) { }
// uriを新しいウィンドウで開けない場合は、現在のウィンドウで開きます。
if (!newWin) {
window.location = uri;
}
};

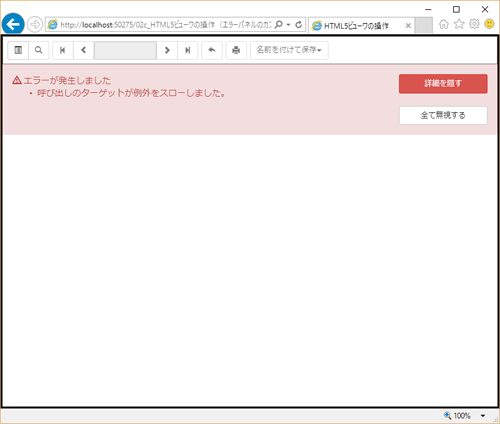
エラーパネルのカスタマイズ
レポートの生成中にエラーが発生した場合、HTML5ビューワのエラーパネルにエラーメッセージが表示されますが、エラーパネルに表示する内容を変更できます。
付属のサンプルは、「02c_HTML5ビューワの操作(エラーパネルのカスタマイズ).html」をご参照ください。

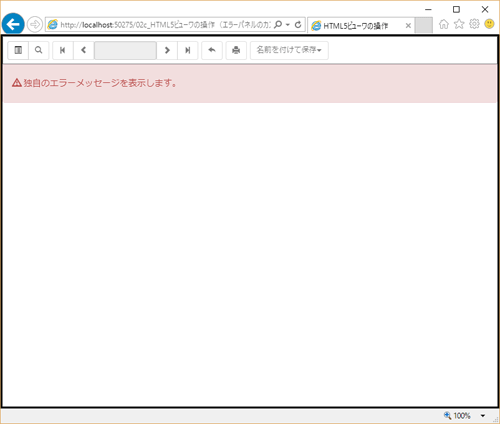
error.messageオプションを使用して、エラーパネルに表示するエラーメッセージを変更します。また、showOnlyLastErrorオプションを使用して、エラーパネル内の右側にある[詳細]ボタンを非表示に設定します。
<script type="text/javascript">
$(function () {
var viewer = GrapeCity.ActiveReports.Viewer(
{
element: '#viewer',
report: {
id: "reports/02_エラーレポート.rpx"
},
reportService: {
url: '/ActiveReports.ReportService.asmx'
},
uiType: 'desktop',
localeUri: 'scripts/ja/ja.txt',
// エラーメッセージをカスタマイズします。
error: function (error) {
error.message = "独自のエラーメッセージを表示します。";
},
// エラーパネルの[詳細]ボタンを非表示にします。
showOnlyLastError: true
});
}
);
</script>

注意
エラーパネルをカスタマイズする機能は、Service Pack 2(v9.2.5098.1)で追加された機能です。初版およびSP1では使用できません。

















































