アプリがどのように実装されているか見てみよう
FlexGridと同じように使用できます。
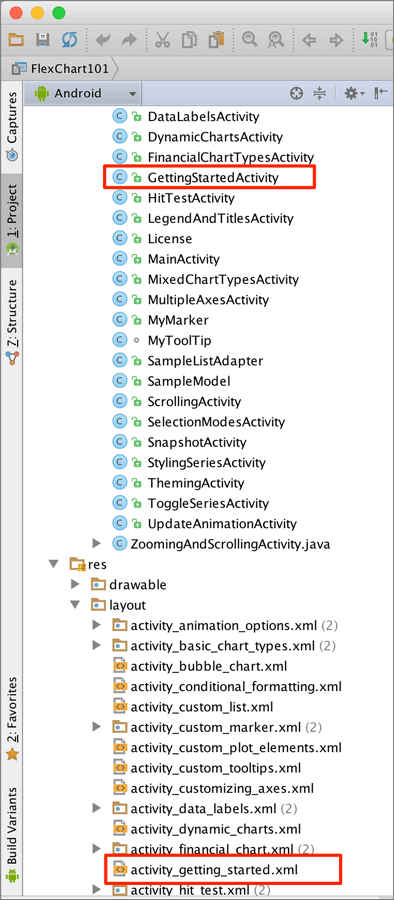
activity_getting_started.xmlとGettingStartedActivity.javaの2つのファイルで構成されています。

GettingStartedActivity.javaにてチャートの設定を行います。使い方もFlexGridと同じ感覚で使えます。
public class GettingStartedActivity extends Activity
{
private FlexChart mChart;
@Override
protected void onCreate(Bundle savedInstanceState)
{
//(1)
// setting the dark theme
// FlexChart automatically adjusts to the current theme
setTheme(android.R.style.Theme_Holo);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_getting_started);
//(2)
// initializing widget
mChart = (FlexChart) findViewById(R.id.flexchart);
//(3)
// set the binding for X-axis of FlexChart
mChart.setBindingX("name");
//(4)
// initialize series elements and set the binding to variables of
// ChartPoint
ChartSeries seriesSales = new ChartSeries(mChart, "Sales", "sales");
ChartSeries seriesExpenses = new ChartSeries(mChart, "Expenses", "expenses");
ChartSeries seriesDownloads = new ChartSeries(mChart, "Downloads", "downloads");
//(5)
// add series to list
mChart.getSeries().add(seriesSales);
mChart.getSeries().add(seriesExpenses);
mChart.getSeries().add(seriesDownloads);
//(6)
// setting the source of data/items in FlexChart
mChart.setItemsSource(ChartPoint.getList());
// mChart.getAxisX().setOrigin(Float.valueOf((float) 4.0));
// mChart.getAxisY().setOrigin(Float.valueOf((float) -20000.0));
}
}
- アプリのテーマを設定するとFlexChartは自動的にあわせる。
- FlexChartを初期化する。
- FlexChartのX軸に表示するデータをnameを設定する。
- ChartSeriesをグラフの系列ごと(Sales、Expenses、Download)に作成する。
- 作成した系列をFlexChartに追加する。
- ChartPointクラスで作成したデータクラスを、FlexChartのItemsSourceに設定する。
表示するデータを変更してみよう
このFlexChartのサンプルは、ChartPointクラスでダミーデータを作成して表示しています。このクラスを変更してグラフに表示するデータを変更してみます。
前述のコードでitemSourceを設定している部分(6)を見ると、ChaetPoint.getList メソッドで取得していることがわかるので、ChartPoint.javaをエディタに表示します。
getListメソッドの、数値をランダムに設定している部分のコードを、2番目の数値のみマイナス値になるように変更します。
public static ObservableList<ChartPoint> getList()
{
ObservableList<ChartPoint> list = new ObservableList<ChartPoint>();
int n = 6; // number of series elements
String[] countries =
{ "US", "Germany", "UK", "Japan", "Italy", "Greece", "India", "Canada" };
Random random = new Random();
for (int i = 0; i < n; i++)
{
list.add(new ChartPoint(countries[i], random.nextInt(20000), random.nextInt(20000), ra.nextInt(2000)));
}
return list;
}
list.add(new ChartPoint(countries[i], random.nextInt(20000), random.nextInt(20000)*-1, random.nextInt(2000)));
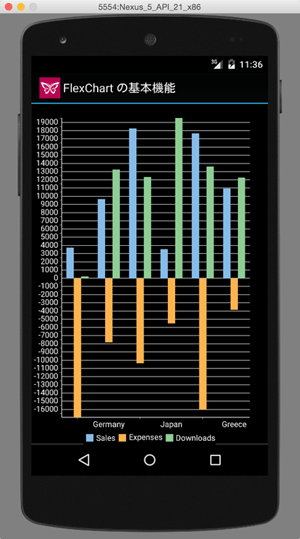
FlexChartに変更を加えることなく、マイナス値を表示するグラフが表示できました。

まとめ
このように基本的な表示や操作はXuniに用意されています。Xuniは自分で一から実装する手間を省いて、開発する時間を大幅に削減することが出来ます。基本的な表示や操作はXuniに任せて、より重要な業務ロジックの実装について注力することが可能になります。
XuniのサンプルにおいてUIは日本語化されていますがデータは英語です。設定を変更したり、データを日本語にするなど、皆様ご自身で色々試してみることをおすすめします。
次回は、今回紹介しきれなかった、データのフィルタ処理やグループ化ができるCollectionViewや、アニメーション表示などについてご紹介します。















































