属性を指定してTreeViewをカスタマイズ
以下では、表1で紹介したTreeViewの機能を設定する方法を説明していきます。なお以下のサンプルでは、表2のdisplayMemberPathとchildItemsPath属性は記述せず、デフォルト値を利用します。
TreeViewに画像を設定
TreeViewのノードには、図3のように画像を表示できます。

まずリスト4のように、階層データに画像ファイルパスを指定する属性名(「iconImage」)をimageMemberPath属性に指定します。
<wj-tree-view [itemsSource]="treeItems" [imageMemberPath]="'iconImage'"> </wj-tree-view>
リスト4の指定に従って、階層データのiconImage属性に、リスト5のように画像ファイルパスを記述します。
{ header: "みかん", iconImage: "img/orange.png" },
{ header: "りんご", iconImage: "img/apple.png" },
TreeViewにチェックボックスを表示
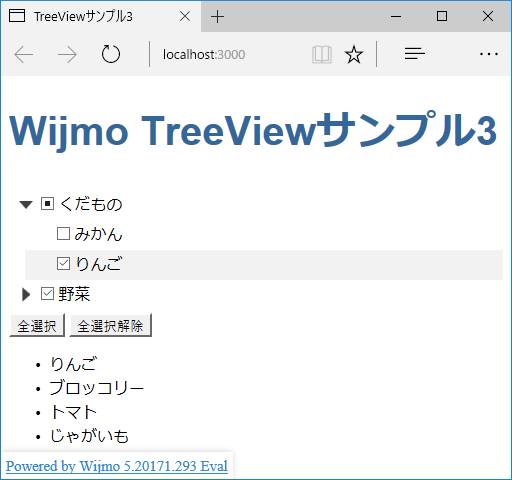
図4のようにTreeViewの各ノードにチェックボックスを表示して、チェック状態を取得したり、一括で選択/選択解除したりするよう設定できます。

チェックボックスを表示するには、リスト6のようにshowCheckboxes属性にtrueを設定します。なお、「#treeView1」は、後述の実装でTreeViewを「treeView1」という名前で参照するための記述です。
<wj-tree-view #treeView1 [itemsSource]="treeItems" [showCheckboxes]="true"> </wj-tree-view>
TreeViewのcheckAllItemsメソッドでチェックボックスの全選択/全選択解除ができます。引数にtrueを渡すと全選択、falseを渡すと全選択解除になります。サンプルではリスト7のように、ボタン押下時にcheckAllItemsメソッドが実行されるようにしています。
<button (click)="treeView1.checkAllItems(true)">全選択</button> <button (click)="treeView1.checkAllItems(false)">全選択解除</button>
チェックされたノードのリストは、checkedItemsプロパティで取得できます。サンプルではAngularの*ngForディレクティブを利用して、チェックされたノードを一覧表示しています。詳細はサンプルコードを参照してください。
TreeViewを編集可能にする
図5のようにTreeViewのノードのクリックやF2キー押下で、ノードの文字列を編集できるように設定できます。

ノードを編集可能にするには、リスト8のようにisReadOnly属性をfalseに設定します。
<wj-tree-view [itemsSource]="treeItems" [isReadOnly]="false"> </wj-tree-view>
TreeViewをドラッグアンドドロップ対応にする
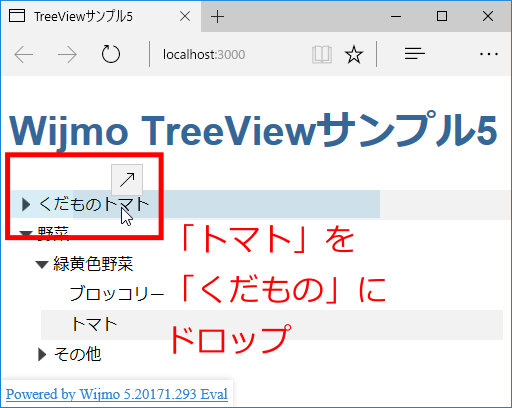
図6のようにTreeViewのノードをドラッグアンドドロップできるように設定できます。

ノードをドラッグアンドドロップ可能にするには、リスト9のようにallowDragging属性をtrueに設定します。
<wj-tree-view [itemsSource]="treeItems" [allowDragging]="true"> </wj-tree-view>

















































