実用例:リッチテキストエディタを利用した作業日報の入力フォーム
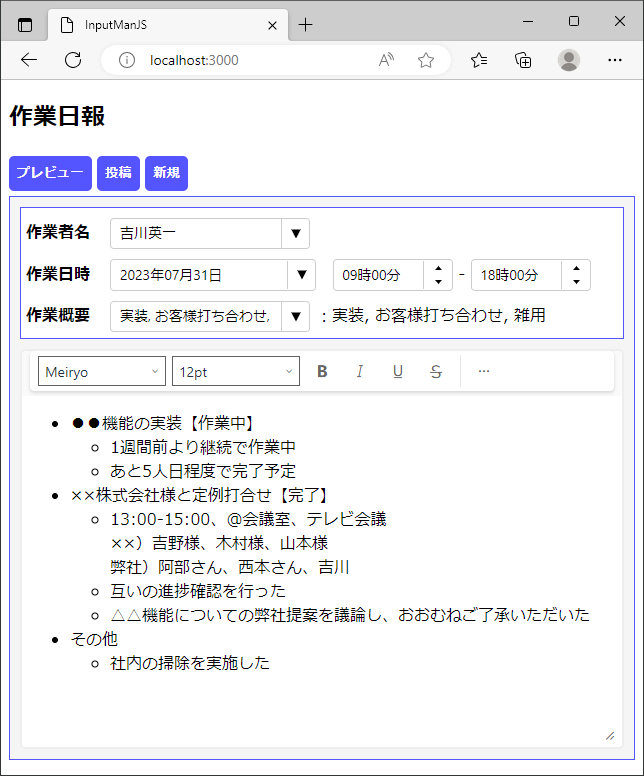
最後に、リッチテキストエディタおよび、InputManJSの他の入力コントロールを利用した実用例として、IT企業の作業日報を想定した入力フォームを紹介します(図10)。

この入力フォームでは、リッチテキストエディタの他に、名前選択に(編集可能な)コンボコントロール、日時指定に日付時刻コントロール、作業概要の選択に(複数選択可能な)コンボコントロールを利用します。これらのコントロールを含めたInputManJSの各種コントロールの機能や特長はグレープシティのデモサイトで確認することができます。実装の詳細はサンプルコードを参照してください。ここでは、ポイントとなる実装をいくつか紹介します。
「プレビュー」「新規」ボタン:リッチテキストエディタの機能を外部から実行
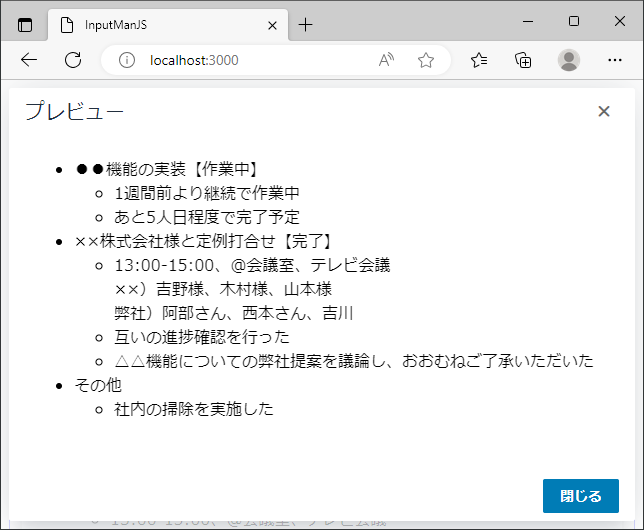
図10で「プレビュー」ボタンをクリックすると、リッチテキストエディタのプレビューを表示します(図11)。

この処理はリスト11の通り、リッチテキストエディタのexecCommandで「プレビュー(Preview)」機能を外部から実行して実現しています。
gcRichTextEditor.execCommand(GC.InputMan.GcRichTextEditorCommand.Preview);
同様に「新規」ボタンでは、execCommandで「新しいドキュメント(NewDocument)」機能を呼び出して、リッチテキストエディタの入力をクリアします。
「投稿」ボタン:リッチテキストエディタの内容をHTMLで参照
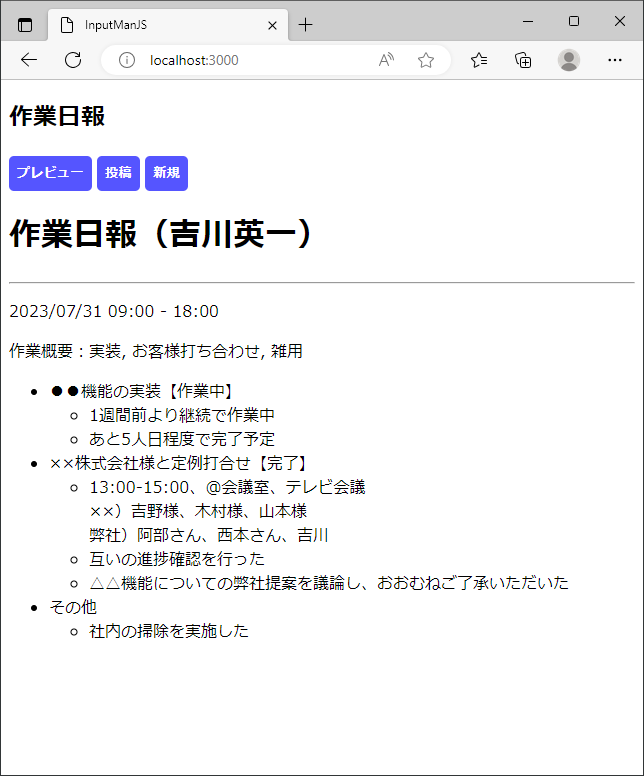
図10で「投稿」ボタンをクリックすると、入力フォームの内容をまとめて1枚に表示します(図12)。

この処理は、リスト12の通り実装されています。
// 日報に表示する内容を取得 ...(1)
const title = `<h1>作業日報(${gcComboBoxUserName.text})</h1>`;
const postTime
= `<p>${gcDateTimeDay.text} ${gcDateTimeTimeFrom.text}
- ${gcDateTimeTimeTo.text} </p>`;
const tasks = `<p>作業概要:${gcComboBoxTasks.text}</p>`;
const richText = gcRichTextEditor.getContent('html'); // ...(1a)
// SanitizerでHTML文字列を安全に投稿エリアに設定 ...(2)
const sanitizer = new Sanitizer();
document.getElementById('content')
.setHTML(title +'<hr class="separator">'
+ postTime + tasks + richText, sanitizer);
(1)で各コントロールから日報に表示する内容を取得します。リッチテキストエディタの内容は、getContent('html')メソッドを実行するとHTML形式で取得できます(1a)。
取得した内容を設定する(2)の処理で利用しているSanitizerは、HTML文字列を安全にHTML内に挿入するサニタイズ機能を提供します。詳細はMozillaのドキュメントを参照してください。
まとめ
本記事では、Webフォーム用部品「InputManJS」に追加されたリッチテキストエディタについて、さまざまな機能や利用例を紹介しました。現状、さまざまなリッチテキストエディタが提供されていますが、商用利用可能で、APIの参照やサポートが日本語で対応できる点で、InputManJSのリッチテキストエディタは有力な選択肢と言えます。
















































