コードからグリッドにコントロールを追加する
今度は、コードからグリッドにコントロールを追加する機能を試してみます。
フォームForm2の作成
この処理は、もう1つフォームを追加して行います。
- プロジェクトにWindowsフォームを追加し、ツールボックスからC1Sizerコントロールをドラッグ&ドロップします。今度は、Dockプロパティは使わずに、C1Sizerコントロールのサイズを広げてフォームに配置します。
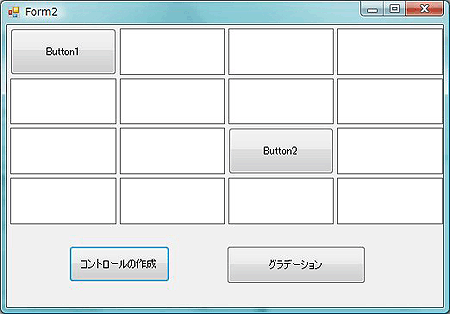
- スマートタグから[グリッドの編集]を選び、4行4列のグリッドを作成します。
- C1Sizerコントロールの下にボタンを2つ配置し、下図のようにTextプロパティを設定します。

コントロールを追加するコードの作成
[コントロールの作成]ボタンのClickイベントハンドラで、グリッドにButtonコントロールを追加する処理を作成します。
グリッドのセルは、左上が(0,0)の行列番号となり、順番に数字が増えていきます。この行列番号を使って、コントロールを配置したいセル位置を指定します。
まず、C1SizerコントロールのGridクラスにあるColumnsクラス、またはRowsクラスで、セルの位置を指定し、それぞれのBoundsプロパティからC1Sizerコントロール内のテーブル領域の位置を表す「Rectangle」情報を取得します。
そして、この情報からRectangle構造体を作成してIntersectメソッドで取り出し、ButtonコントロールのBoundsプロパティに設定します。
ControlクラスのBoundsプロパテは、親コントロールに対する相対的なサイズや位置を取得、または設定するプロパティです。ここにセルの位置情報を設定すると、その位置にButtonコントロールが移動します。
ここでは、2つのButtonコントロールを作成し、グリッドのセル(0,0)とセル(2,2)の2カ所に配置します。

Imports C1.Win.C1Sizer
Public Class Form2
'コードからButtonコントロールを作成しグリッド位置を指定して配置する
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
'1つ目のボタンを作成して、セル(0,0)に配置
Dim button1 As Button = New Button
C1Sizer1.Controls.Add(button1)
button1.Visible = True
button1.Text = "Button1"
Dim bounds As Rectangle
bounds = Rectangle.Intersect(C1Sizer1.Grid.Rows(0).Bounds, C1Sizer1.Grid.Columns(0).Bounds)
button1.Bounds = bounds
'2つ目のボタンを作成して、セル(2,2)に配置
Dim button2 As Button = New Button
C1Sizer1.Controls.Add(button2)
button2.Visible = True
button2.Text = "Button2"
bounds = Rectangle.Intersect(C1Sizer1.Grid.Rows(2).Bounds, C1Sizer1.Grid.Columns(2).Bounds)
button2.Bounds = bounds
End Sub
End Class
using C1.Win.C1Sizer;
namespace my_sizer_cs
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
//コードからButtonコントロールを作成しグリッド位置を指定して配置する
private void button1_Click(object sender, EventArgs e)
{
// 1つ目のボタンを作成して、セル(0,0)に配置
Button button1 = new Button();
c1Sizer1.Controls.Add(button1);
button1.Visible = true;
button1.Text = "Button1";
Rectangle bounds;
bounds = Rectangle.Intersect(c1Sizer1.Grid.Rows[0].Bounds,c1Sizer1.Grid.Columns[0].Bounds);
button1.Bounds = bounds;
//2つ目のボタンを作成して、セル(2,2)に配置
Button button2 = new Button();
c1Sizer1.Controls.Add(button2);
button2.Visible = true;
button2.Text = "Button2";
bounds = Rectangle.Intersect(c1Sizer1.Grid.Rows[2].Bounds, c1Sizer1.Grid.Columns[2].Bounds);
button2.Bounds = bounds;
}
}
}
C1Sizerコントロールの背景をグラデーションで塗りつぶす
C1Sizerコントロールは、コントロールの背景色をグラデーションで塗りつぶせる「Gradient」プロパティを持っています。このグラデーションの設定は、プロパティウィンドウで行えますが、コードからも設定できます。
C1SizerコントロールのBackColorプロパティに設定した色がグラデーションの第一色で、GradientクラスのBackColor2プロパティがグラデーションの第二色になります。そして、GradientクラスのModeプロパティで、グラデーションの方向を指定します。
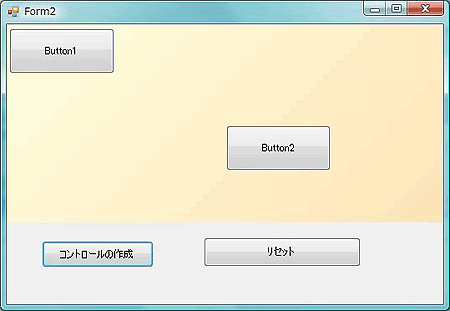
ここでは、黄色系の2色を左上から右下に斜めに変化するグラデーションで塗りつぶしています。

'C1Sizerコントロールの背景をグラデーションで塗りつぶす
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button2.Click
If Button2.Text = "グラデーション" Then
C1Sizer1.BackColor = Color.LightYellow
C1Sizer1.Gradient.BackColor2 = Color.Moccasin
C1Sizer1.Gradient.Mode = GradientMode.DiagonalDown
Button2.Text = "リセット"
Else
C1Sizer1.BackColor = Color.Transparent
C1Sizer1.Gradient.BackColor2 = Color.Transparent
C1Sizer1.Gradient.Mode = GradientMode.None
Button2.Text = "グラデーション"
End If
End Sub
private void button2_Click(object sender, EventArgs e)
{
//C1Sizerコントロールの背景をグラデーションで塗りつぶす
if(button2.Text == "グラデーション")
{
c1Sizer1.BackColor = Color.LightYellow;
c1Sizer1.Gradient.BackColor2 = Color.Moccasin;
c1Sizer1.Gradient.Mode = GradientMode.DiagonalDown;
button2.Text = "リセット";
}else
{
c1Sizer1.BackColor = Color.Transparent;
c1Sizer1.Gradient.BackColor2 = Color.Transparent;
c1Sizer1.Gradient.Mode = GradientMode.None;
button2.Text = "グラデーション";
}
}
まとめ
C1Sizerコントロールは、フォームのデザインで規則性を持ったコントロールを配置するのに威力を発揮します。特に、多くの入力・表示コントロールを使った帳票形式のフォームデザインでは、デザインにかかる時間が格段に違ってきます。ぜひ試してみてください。











































