その他のコンポーネント、機能
ここまでに紹介したコンポーネント以外にもいくつかのおすすめコンポーネントや機能が用意されていますので簡単に紹介します。
UIテーマを管理する:テーマローラー
jQueryにはテーマローラーと呼ばれる、CSSを利用したサイトデザインを管理する仕組みが用意されています。テーマとしては既存のものを選択するだけではなく、既存のテーマをカスタマイズすることも可能となっています。
テーマの選択や作成はスマートタグのメニューから呼び出すことができるようになっており、jQuery UI以外にもWijmoのテーマを利用することができます。
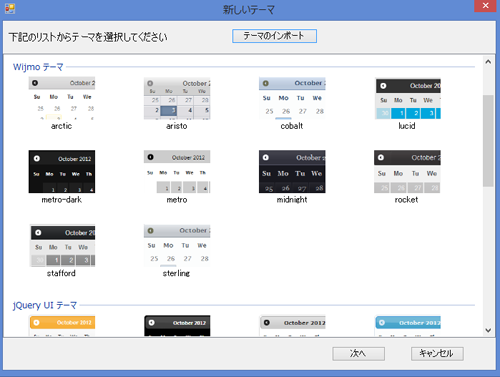
どのようなテーマを利用できるか確認するには、スマートタグから「新しいテーマの作成...」を選択します。選択可能なテーマを確認してみてください。

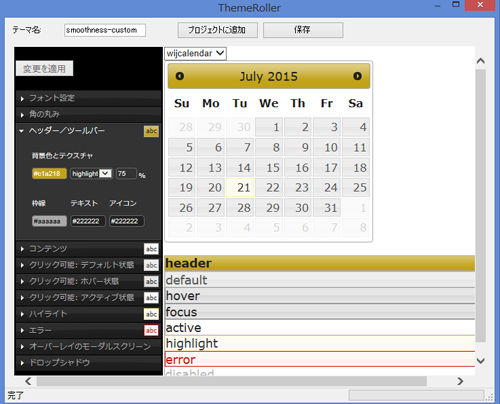
もしこれらのテーマをカスタマイズしたい場合には、いずれかのテーマを選択して「次へ」ボタンをクリックします。今度はThemeRoller for Visual Studioが起動され、CSS知識がなくても、フォントや色などさまざまな値を変更できるようになっています。
また、プロジェクトで利用しているコントロールを選択できるようになっているので、カスタマイズした結果から、それぞれのコントロールがどのように表示されるのかを簡単に確認できるようになっています。
テーマローラーを使うことで、デザインと機能の実装をデザイナとエンジニアで分担することができ、効率的なWebアプリケーション開発を推進することが期待できます。

レポートの表示:レポートビューアコンポーネント
企業内のシステムでよく使われる機能として、レポート表示機能があります。この分野では多くのソフトウェアが存在しますが、ComponentOne Studio for ASP.NET Web Formsでもレポート機能をWeb上で実現するためのレポートビューアコンポーネントが用意されています。
レポートビューアコンポーネントでは独自のWeb技術により、Windowsアプリケーションと比較して再現性の高いレポートをWebページ上で描画することができます。
レポート機能を実装するにあたっては、この分野の標準であるCrystal Reportsのレポートをインポートすることができ、Microsoft AccessやSQL Reporting Serviceのデータを読み込むことも可能です。
レポートビューアの特徴は以下のとおりです。
- レポートをExcelやPDF、HTMLなどの形式でエクスポート可能
- 組み込みの印刷機能によるカスタム印刷に対応
- 別ツールで提供されるC1Reportデザイナによって、企業が持つ売上などの実データから、コードを書くことなくレポート定義ファイルを作成し、レポートビューアコントロールで表示可能
- C1Reportデザイナは、Microsoft Accessとよく似たユーザインターフェースを実現(ユーザになじみのある環境で、コードを書くことなくレポートの作成、編集、プレビュー、読み込み、保存が可能)
- 30以上の組み込みレポートテンプレートを利用すれば、適切なテンプレートを選択するだけで専門的なレポートを作成可能
ここでは、C1Reportデザイナを使用してレポート定義を行い、その定義とAccessデータベースファイルを結合してレポートビューアコンポーネントで表示させるまでを紹介します。
[1]レポート定義を作成する
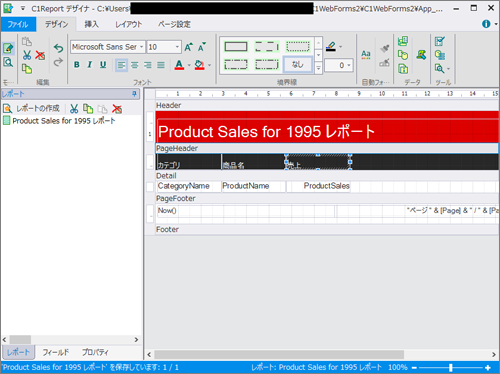
ComponentOneのスタートメニューから「Studio for ASP.NET Web Forms」-「ツール」-「C1Report デザイナ」を選択してC1Reportデザイナを起動します。
起動したら、メイン画面から「レポートの作成」ボタンを押下してデータソースを選択してください。データプロバイダとして「OLE DB データプロバイダー」、接続文字列の編集ボタンから「Microsoft JET 4.0 OLE DB Provider」を選択します。
今回は、データベースファイルとして「App_Data\Nwind_ja.mdb」を使用します。ファイルを指定して接続すると、ファイルに定義されたテーブルなどの一覧が表示されます。このビューから「Product Sales for 1995」を選択します。あとはウィザードの指示する通りに必要な情報を選択していきます。
列名などを編集し、XMLで定義されるレポート定義ファイルを保存します。この時レポートの名前として「Product Sales for 1995 レポート」を指定し、レポート定義ファイルは「App_Data\ProductSalesReport.xml」に保存することとしました。

[2]レポートビューアコントロールで定義済みレポートを表示する
ReportViewer.aspxという名前でWebフォームをプロジェクトに追加し、ツールボックスから「C1ReportViewer」をデザイン画面にドロップしてください。
レポートを表示するために必要な最低限の設定は、FileNameとReportNameプロパティです。C1Reportデザイナで作成した定義ファイルはApp_Dataに置かれていますが、このままではプロジェクトから参照できないので、プロジェクトに追加します。App_Dataフォルダで右クリックし、「追加」-「既存の項目」でProductSalesReport.xmlファイルをプロジェクトに追加します。
レポートビューアコントロールのスマートタグでは残念ながらプロパティを設定するツールなどは用意されていませんので、Visual Studioのプロパティウィンドウで値を指定します。
- FileName: ProductSalesReport.xml
- ReportName: Product Sales for 1995 レポート
設定後のコード例は次のようになります。
<wijmo:C1ReportViewer ID="C1ReportViewer1" runat="server" FileName="~/App_Data/ProductSalesReport.xml" ReportName="Product Sales for 1995 レポート" Height="600px" Width="800px"> </wijmo:C1ReportViewer>
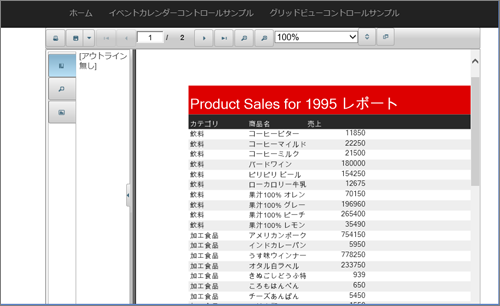
[3]サンプルを実行する
このコードを実行してブラウザで表示してみましょう。次のようにデータベースのデータからレポートが表示されていることが確認できると思います。

ところで、レポートビューアコントロールのプロパティ設定では、読み込み元になるデータベースの設定は行いませんでした。では、どこからデータを読み込んでいるかというと、レポート定義ファイルに設定されている接続情報から接続するデータベースを判定しています。このことから、レポートデザイン時に指定したデータベースとレポートビューアで表示する際に、読み込み元となるデータベースを変更する場合には注意が必要です。
地理情報の表示:マップコンポーネント
最後に地理情報を表示するためのマップコンポーネントについて紹介します。マップコンポーネントはさまざまなソースからオンラインマップを表示し、スムーズな拡大、縮小を実現できます。
マップコンポーネントは、3種類のBing Mapソース(道路/航空写真/ハイブリッド)に対応しており、Sourceプロパティを使用することで簡単に切り替えることができます。
またベクタレイヤをサポートしており、地図上に座標を用いて図形やポリゴン、パスを描画できます。ベクタレイヤを利用することで、国境や県境などの境界線、車のルートなどの地理情報などを描画し、さまざまな用途に応じた見せ方を実現できます。
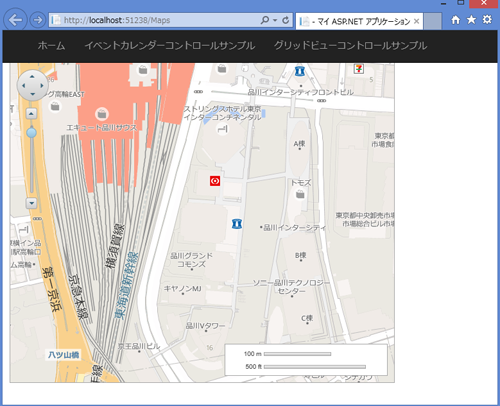
マップの例として、日本マイクロソフト品川本社を中心にした地図を表示することにします。サンプルとしてMaps.aspxという名前でWebフォームをプロジェクトに追加し、ツールボックスから「C1Maps」をデザイン画面にドロップしてください。
スマートタグを開いて、以下の値を入力します。
| 項目 | プロパティ名 | 値の例 |
|---|---|---|
| 中央の位置 | Center | 139.740402, 35.626629 |
| ズーム率 | Zoom | 17 |
| ソース | Source | BingMapsRoadSource |
次にソース画面に変更し、高さと幅をピクセル単位で入力します。ソースコードは以下のようになっているはずです。
<cc1:C1Maps ID="C1Maps1" runat="server" Center="139.740402, 35.626629" Source="BingMapsRoadSource" Zoom="17" Height="500px" Width="600px"> </cc1:C1Maps>
ここまで入力できたら実行してWebページを開いてみましょう。中心位置の移動やズームにも対応しているので、いろいろと操作してみてください。

標準ではBing Mapに対応していますが、カスタムソースとしてGoogle Mapsのタイルソースも表示できます。ただし、その場合にはJavaScriptのメソッドを定義する必要があります。
まとめ
本記事では、ComponentOne Studio for ASP.NET Web Formsで提供されるコンポーネントから、イベントカレンダー、グリッドビュー、マップなどのコンポーネントを紹介しました。
ソフトウェアエンジニアの皆さんは、ユーザに価値を提供するためにさまざまなプログラムを日々実装していることと思います。その際に信頼性が高く、高機能なコンポーネントを使うことは、生産性を向上させるための大きな鍵です。ComponentOne Studio for ASP.NET Web Formsで提供される多くのUIコンポーネントは、ASP.NETアプリケーションの分野において、大きな助けとなることでしょう。
















































