テーブルの全レコードを取得するAPIを作成する
まず、REST APIの新しいモジュールを作成します。前述のサンプルモジュールに含まれる機能ではありますが、empテーブルの社員情報を操作するAPIを作成してきます。
REST API管理のホームページで[Create]ボタンをクリックします。
![REST API管理のホームページで[Create]ボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/9231/fig06.png)
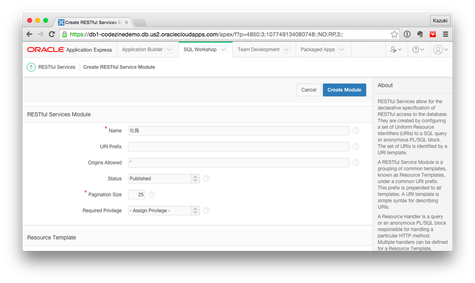
モジュール作成のフォームに遷移します。本来モジュールに含まれる設定は「RESTful Service Module」セクションにあるパラメーターのみですが、このフォームではその配下のURIテンプレートとハンドラーを同時に1つ作成できるようになっています。ただし、ここではコンポーネントごとに順を追って設定を行うため、「RESTful Service Module」セクションのみ設定します。

- Name
- このモジュールの名前です。ここでは「社員」とします。
- URI Prefix
- このモジュール配下のURIテンプレートに共通する接頭辞(Prefix)です。ここでは設定しません。
- Origins Allowed
- いわゆるCORS(Cross Origin Resource Sharing)設定です。このモジュールのAPIへのアクセスを許可するドメインを指定します。ここではどのドメインからでもアクセスを許可するため「*」とします。
- Required Privilege
- このモジュールのAPIへのアクセスを許可する権限です。ここではデフォルトの「Assign Privilege」のままとし、このモジュールのAPIアクセスには認証を不要とします。
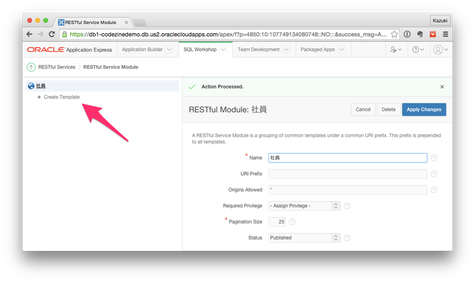
上記のとおり設定したら[Create Module]ボタンをクリックします。これでモジュールが作成されました[2]。
注
[2]: 筆者の環境では、なぜか「Origin Allowed」が一度では保存されませんでした。モジュールが作成された後に「Origin Allowed」項目を確認し、もし設定が入っていなければ再度「*」を入力して、[Apply Change]ボタンで保存してください。
続けて、このモジュール配下にURIテンプレートを作成していきます。
まず全社員リストを取得するためのURIテンプレートを作成してみましょう。画面左の「+ Create Template」をクリックします。

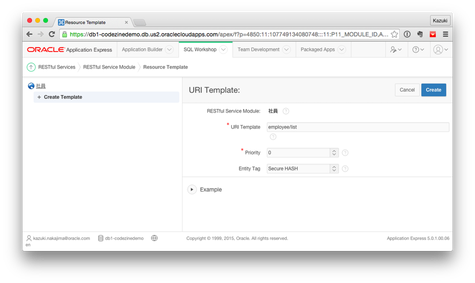
全社員を取得するAPIには、「http[s]://[あなたのドメイン]/apex/employee/list」というURLをアクセスさせることを想定し、URI Templateは「employee/list」とします。他のパラメーターはひとまずデフォルト値のまま[Create]ボタンをクリックします。

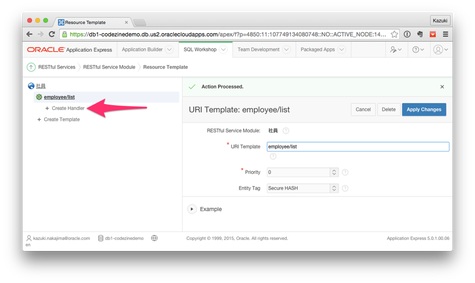
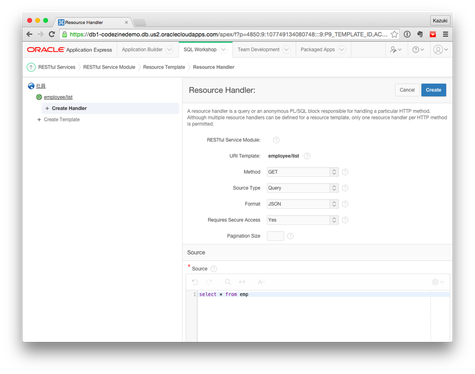
次に、このAPIコールで実行されるクエリー(Query)を設定するためのハンドラーを作成します。画面左の「+ Create Handler」をクリックします。

ハンドラーで特に重要なのはMethodとSourceです。

- Method
- このハンドラーに対応するHTTPメソッドを指定します。REST APIの慣習としてデータを取得するAPIの場合はGETメソッドが用いられますので、今回もそれに習って「GET」とします。
- Source Type
- 実行するアクションを指定します。今回はSQL文で複数レコードを取得するため「Query」とします。
- Format
- レスポンスのフォーマットを指定します。ここでは「JSON」とします。
- Required Secure Access
- HTTPSによるアクセスを強制するかどうかを指定します。ここでは「Yes」とします。
- Pagenation Size
- 1回のAPIコールで取得できるレコード数を指定します。この値を設定した場合、超加したレコードについては、レスポンスに含まれる「next」属性で指定されているURLにアクセスすることで、再帰的に取得することができます。ここではデフォルトのまま未設定とします。
- Source
- 実行するSQL文を指定します。ここではempテーブルの全レコードを取得するため、次のSQL文を設定します[3]。
select * from emp
注
[3]: 末尾にセミコロンを入れるとAPIコール時にエラーとなるので注意してください。
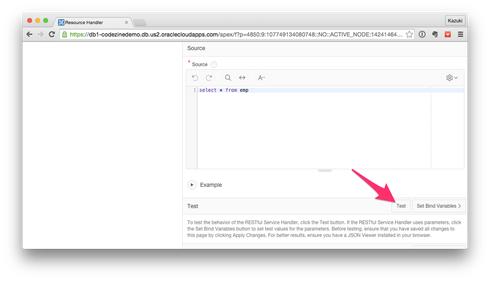
全社員情報を取得するためのAPI設定が完了しました。画面下の方に[Test]ボタンが用意されています。このボタンをクリックすると、このAPIにブラウザでアクセスして結果を確認することができます。

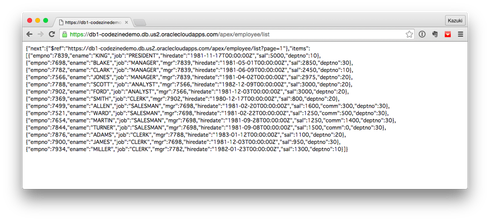
設定が正しく行われていれば、結果が次のようにJSONフォーマットで表示されます。

なお、ここでは単純に全件取得のクエリーを設定しましたが、SQL文によって、検索結果はいかようにもカスタマイズできます。














































