対象読者
- Android Studioの新しい機能に興味がある方
- build.gradleの編集が苦手なAndroid開発者
- Android Studio上でリソースやレイアウトを管理したいデザイナー
- JetpackやFirebaseの名前は聞いたことがあるが導入の仕方がわからないAndroid開発者
前提環境
筆者の検証環境は以下の通りです。
- macOS Mojave 10.14.4
- Android Studio 3.4.1
Android Studio 3.4の概要
Android Studio 3.4では、これまでのアップデートと同様に多くの改善が行われました。公式ブログから、代表的な変更をいくつか抜粋します。
まず、開発に関する分野として、次の4点が改善されました。
- 画像やXMLリソースを効率的に管理できる「リソースマネージャ」の機能が新たに追加された
- JetpackやFirebaseのクラスをコード内に書くとGradleプロジェクトファイルに追加するかどうか提案する機能が追加された
- レイアウトエディタからビューを装飾する際の操作性が向上した
- IntelliJ 2018.3.4ベースになった
次に、ビルドに関する分野では、次の2点が改善されています。
- プロジェクト構成ダイアログを通じてGradleプロジェクトファイルを設定できるようになった
- 新しいコード圧縮ツール「R8」がProguardの置き換えとして標準で有効になった
最後に、テストに関する分野では、次の2点が改善されました。
- エミュレータのスキンに最新版のPixel 3やPixel 3 XLが追加された
- Android Qのベータ版のシステムイメージが追加された
本記事では、今回の更新で強化された、アプリ開発をGUI上で快適に行うための機能について着目して、解説します。
リソースを管理するためのUIが新設
まずは、リソース管理の使い勝手を改善する新ツールである、 リソースマネージャ(Resource Manager)について解説します。
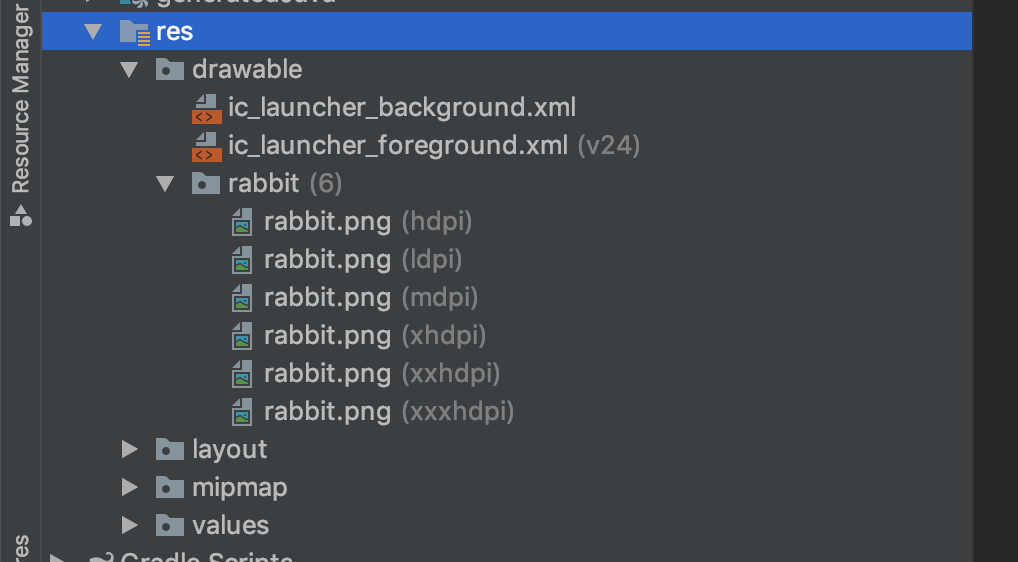
従来のAndroid Studioでは、resフォルダ内のリソースを一覧したい場合、ファイルの一覧として見ることしかできませんでした(図1)。

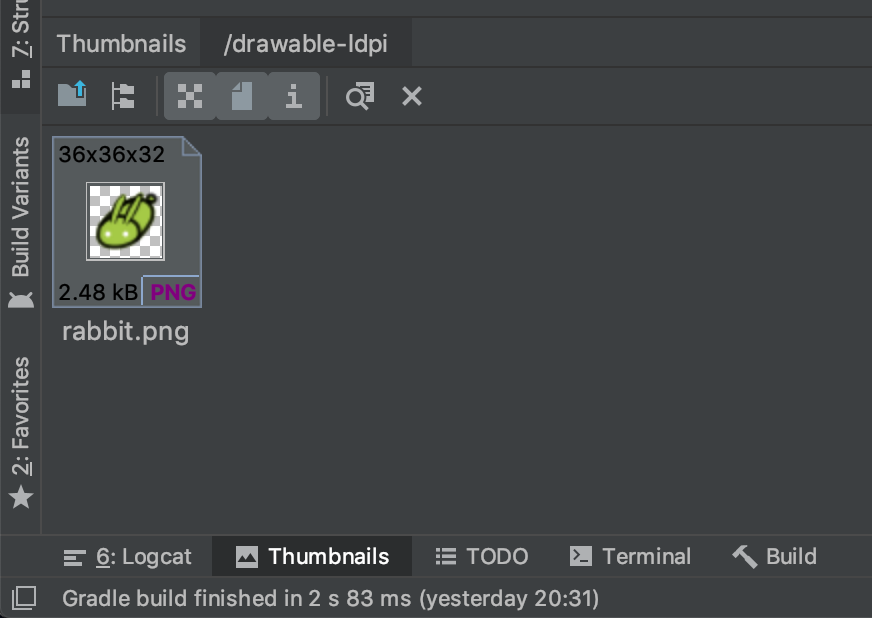
画像(drawableリソース)に限っていえば、以前からサムネイルビューが用意されていました(図2)。しかしこれは、hdpiのみ、xhdpiのみなど、1つのサイズのリソースしか一覧できないため、あまり使い勝手の良いものではありませんでした。

こういった不便さへの対策としてか、今回、Android Studio 3.4で新規に追加されたリソースマネージャは、「『どのファイル名なのか』が先にあった上で『各サイズの見え方』があった方が使いやすい」といった実務上のわかりやすさを優先した作りになっています。
リソースマネージャの概要
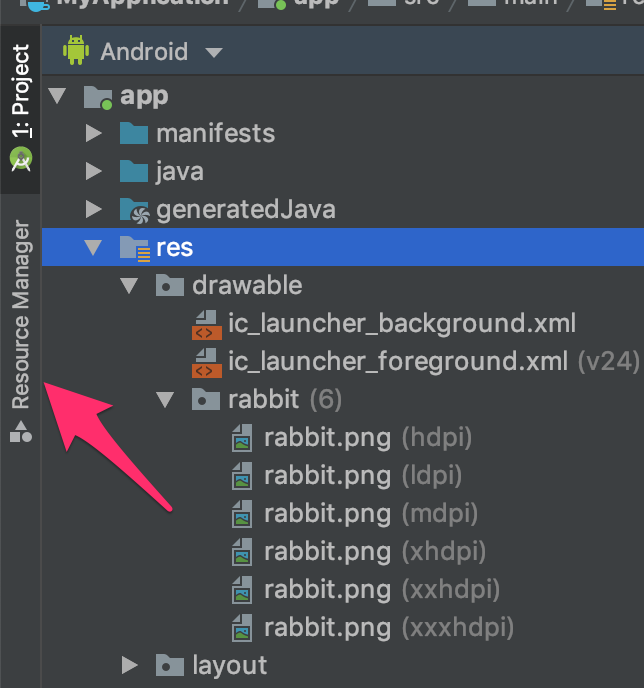
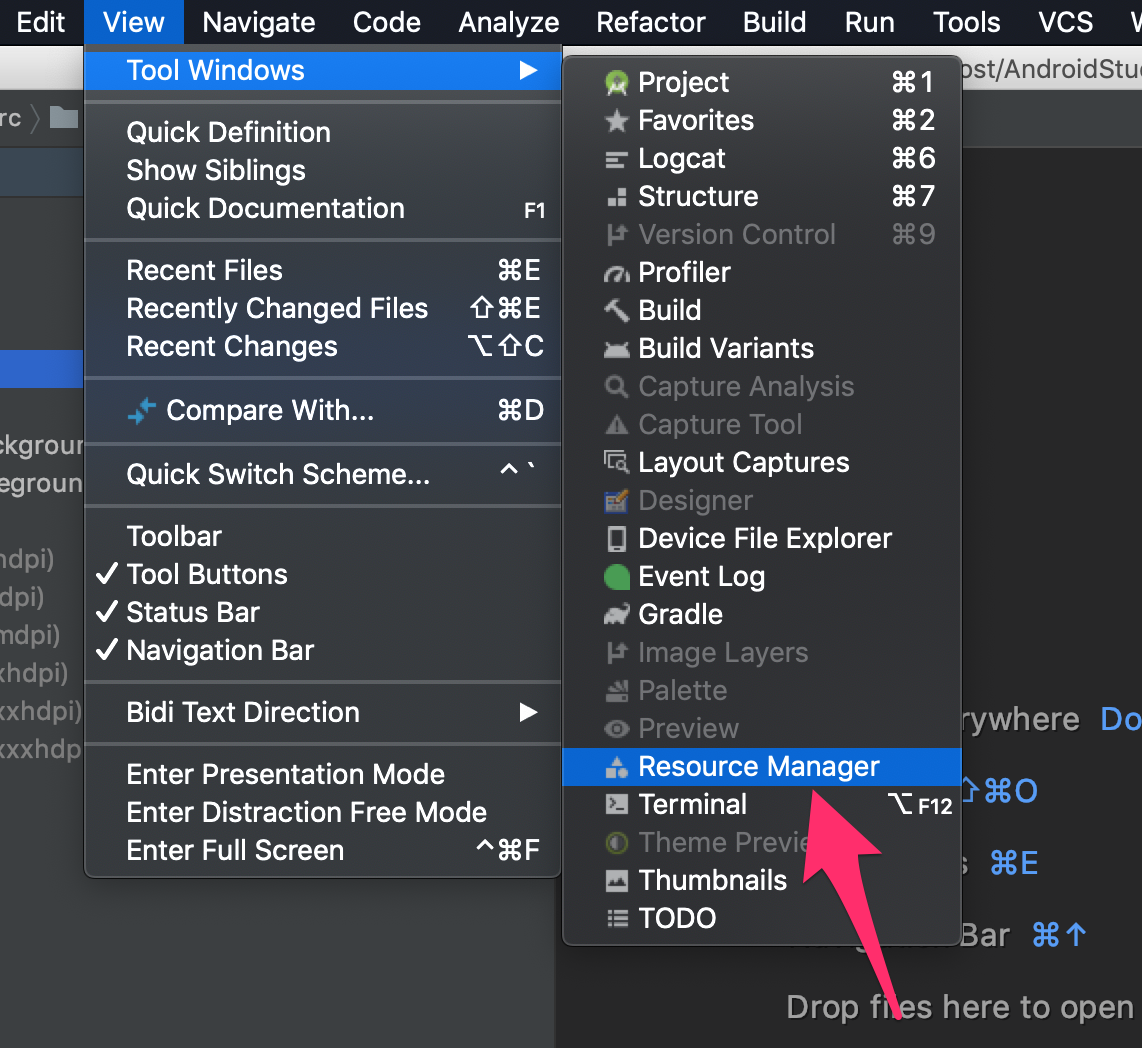
リソースマネージャを使う場合は、ウィンドウの左端にあるツールバー(図3)から開くか、メニューのView > Tool Windows > Resource Manager(図4)から開きます。


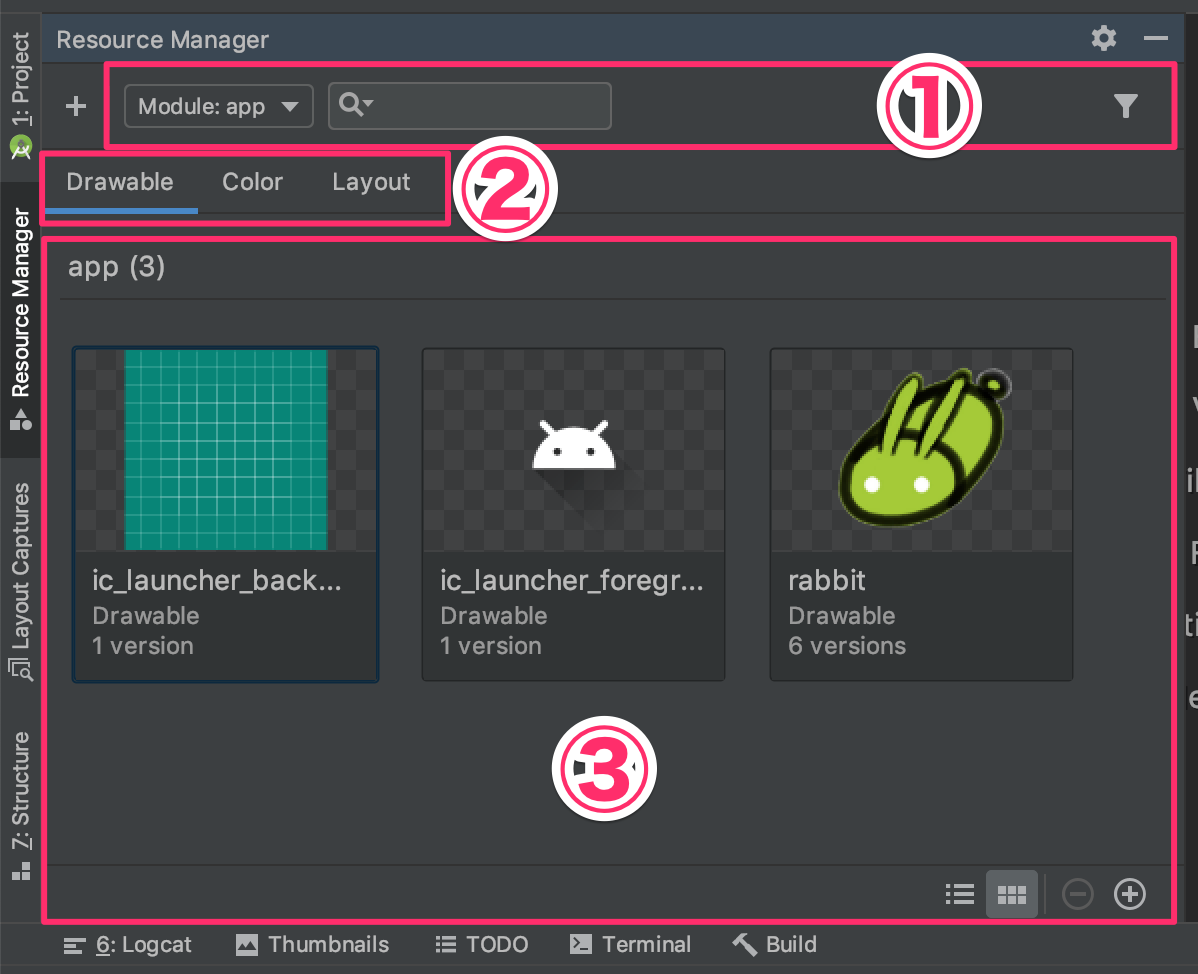
すると、図5のようにリソースマネージャが開きます。

リソースマネージャは大きく分けて3つのUIが組み合わさっています。
- 検索・絞り込み:リソース名や種類で表示を絞り込みます
- リソース種別切り替え:表示するリソースの種類を切り替えます
- リソース表示:リソースをプレビューします
2に示されている通り、現状では、Drawableリソース、Colorリソース、Layoutリソースの3種類のみがサポートされています。
見た目を確認しながらリソースを選べる
リソースマネージャの良い点として、まずはプレビューの見やすさが挙げられます。図5からもわかる通り、同じリソースの解像度違いは一段深いところに配置され、見た目の違う画像同士を一覧できるようになりました。
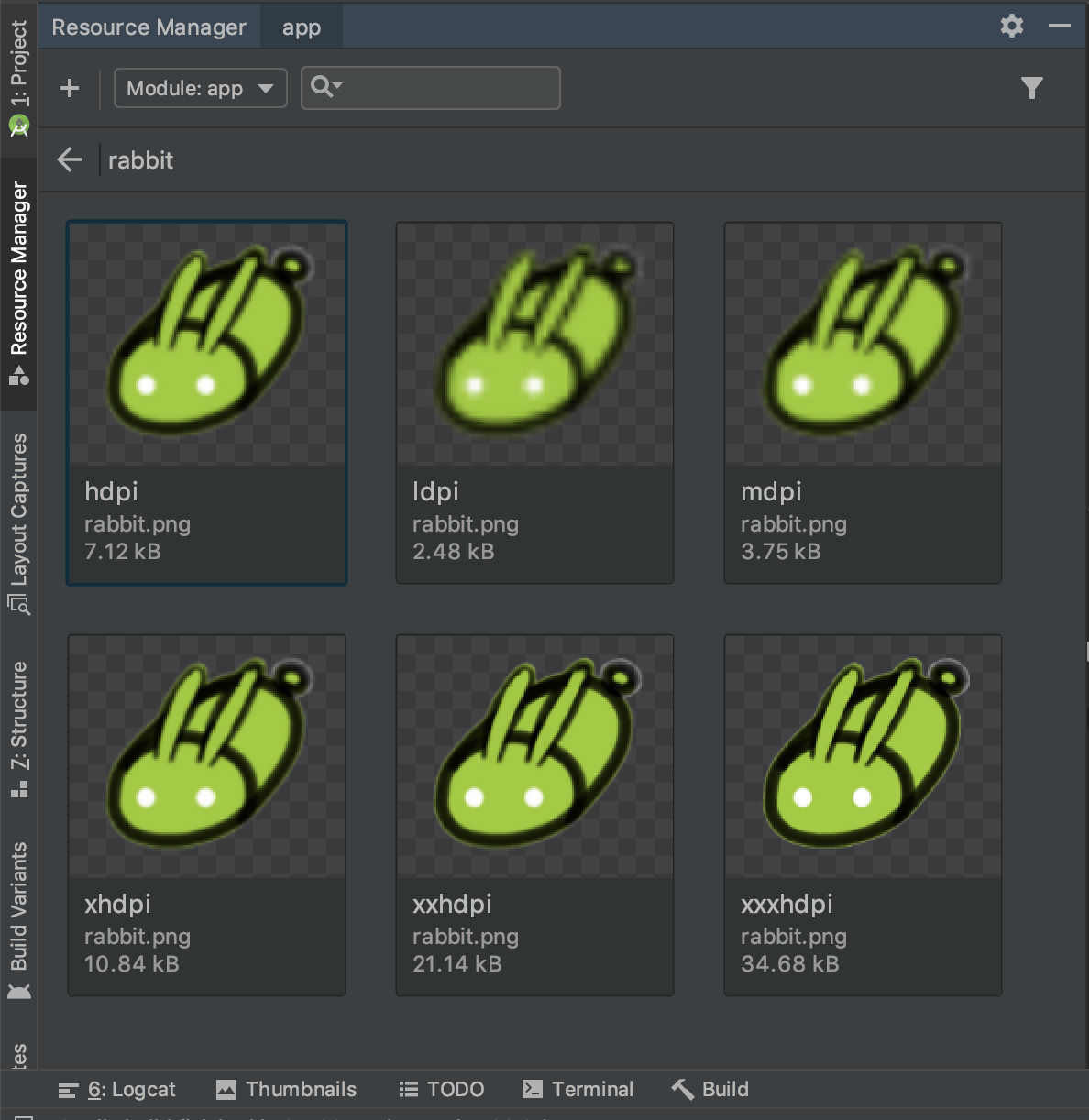
同じリソースの解像度の違いを一覧することも容易です。図5で "6 versions" のように記述されている、複数のファイルが含まれたリソースをダブルクリックすると、図6の画面に切り替わります。

これにより、適切にファイルが割り振られているかどうかを確認することができます。
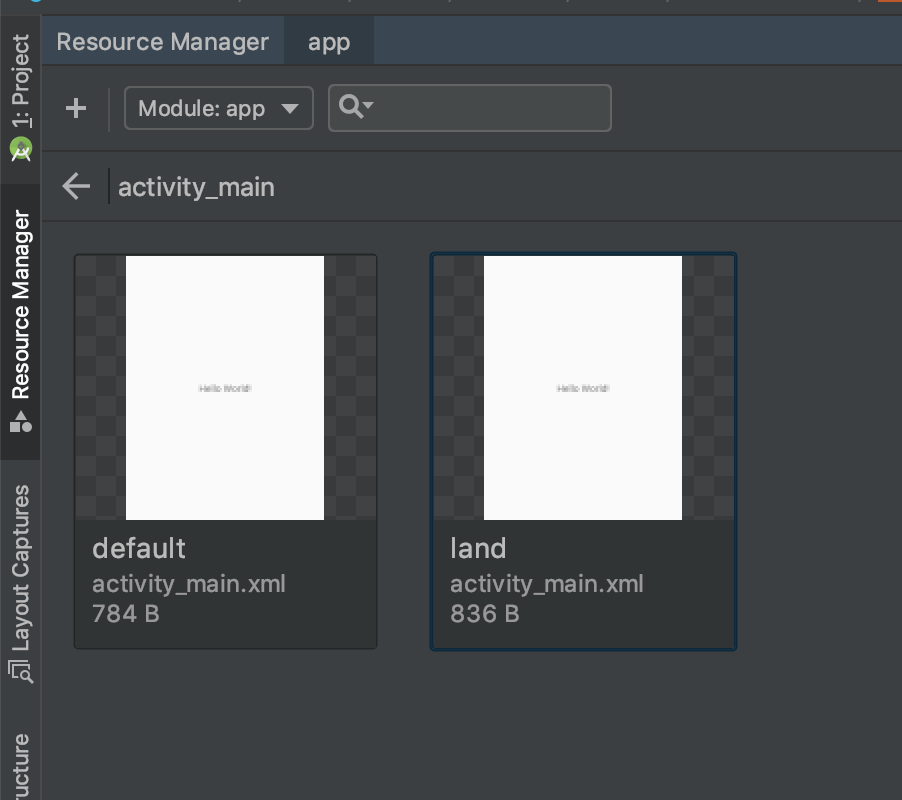
同様の仕組みはColorやLayoutのタブにも用意されています。Colorリソースであれば、 今後ダークモードの普及に伴ってvaluesとvalues-darkといった振り分けが必要になっていきます。また、Layoutリソースであればlayoutとlayout-land(横画面)でリソースを振り分けることがあるかもしれません。そういった場合にも、図7のように、同じリソースの別バージョンという形でプレビューを見ることができます。

初回の開発から何年か経過したアプリでは、デフォルトのリソースは修正したけれどlayout-landやvalues-v24といったフォルダ内にある別バージョンのリソースを編集し忘れてユーザーの手元で不具合になる、といった問題が起こりやすくなります。そうした問題を防ぐ観点でも、この機能はとてもうれしいものになっています。
レイアウトエディタと相性がいい
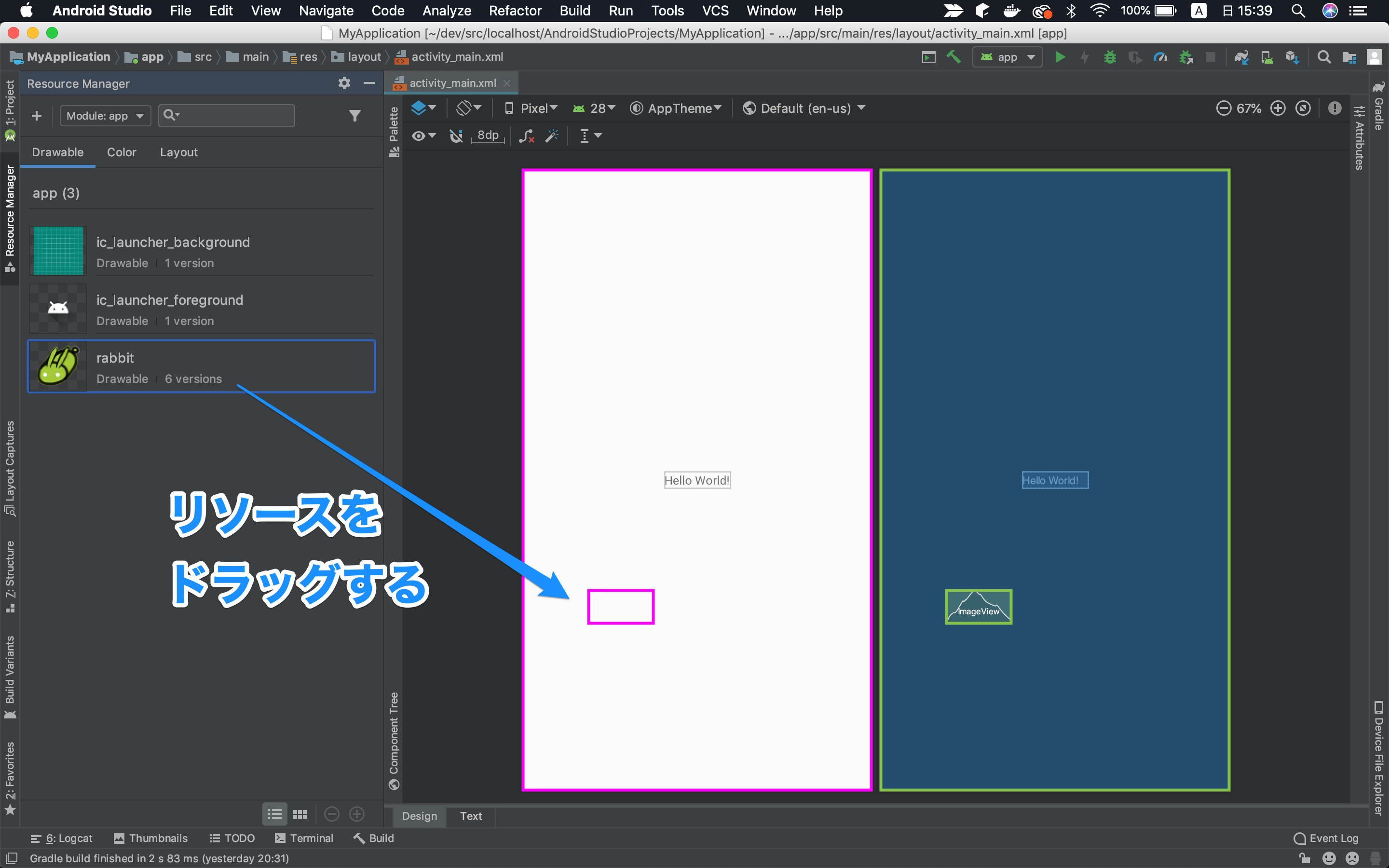
魅力的な点としては、レイアウトエディタとの相性の良さも挙げられます。レイアウトエディタの進化によって、GUIからレイアウトを構築するのは少しずつ現実的になってきましたが、従来のファイル一覧(プロジェクトビュー)からドラッグ&ドロップで画像を配置する機能はありませんでした。
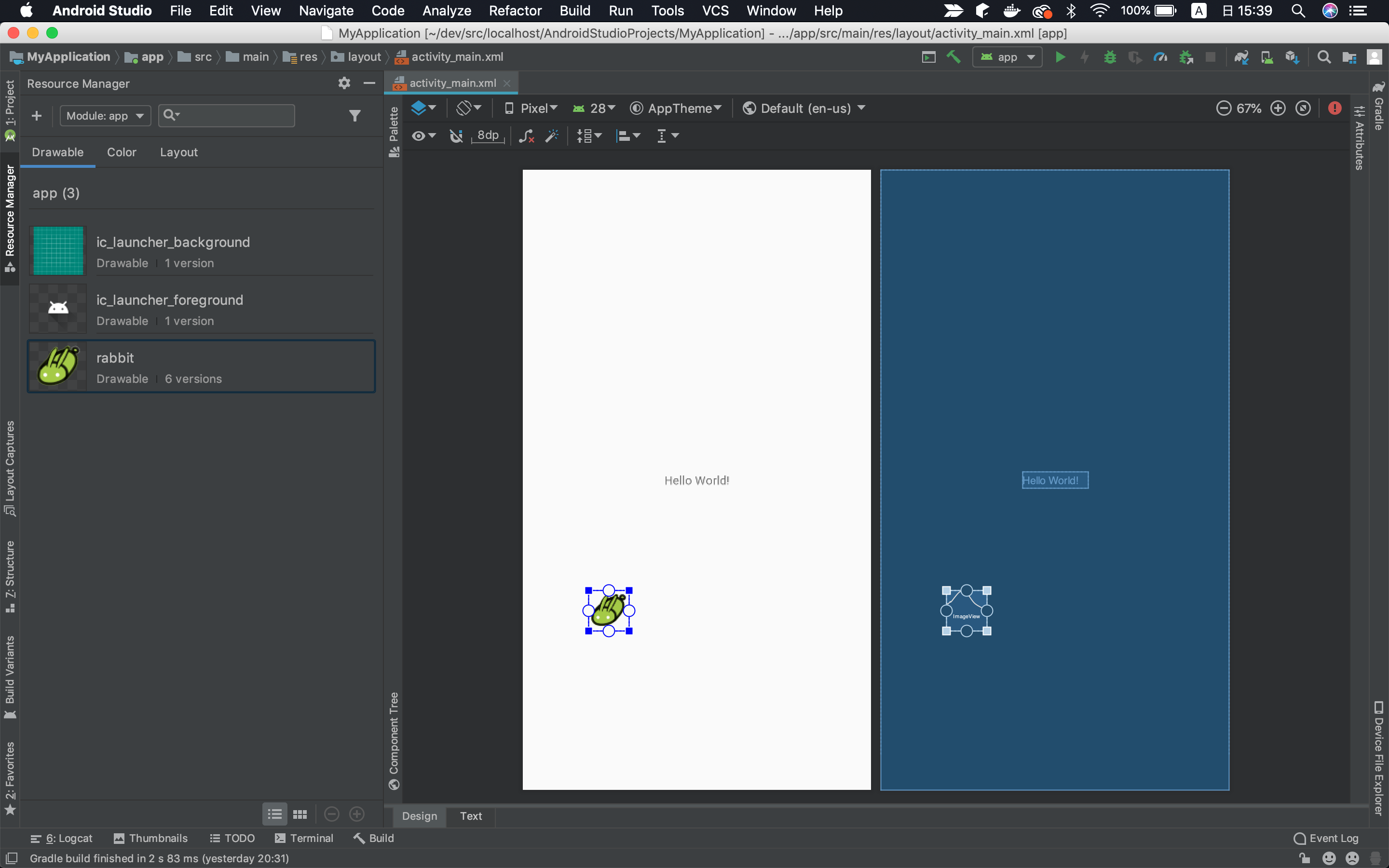
今回のアップデートで、リソースマネージャからレイアウトエディタへのドラッグ&ドロップがサポートされています。図8のようにリソースマネージャからDrawableリソースをレイアウトへドラッグ&ドロップすると、図9のようにImageViewとして配置されます。


これは従来の手順よりも直感的になっており、デザイナーの方が直接レイアウトを編集したい場合などに有用なのではないでしょうか。

































.png)














