InputMan for ASP.NET 3.0JのAzure動作検証
InputMan for ASP.NETは、日本の業務シーンで要求されるような入力欄を実現するためのコンポーネントです。SPREAD、ActiveReportsと合わせて「業務アプリをつくるならコレ!」とお勧めできるコンポーネントです。
InputMan for ASP.NETをWindows Azure開発環境で動作させてみる
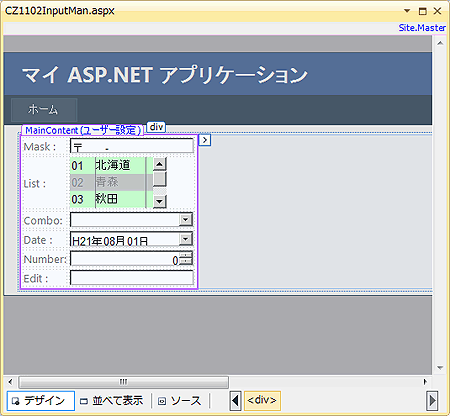
WebRole側のプロジェクトにaspxファイルを新規追加してツールボックスからInputMan for ASP.NETをドラッグ&ドロップして、デザイナで次のような画面デザインを定義します。

InputMan for ASP.NETに必要なDLLは次の通りです。
- GrapeCity.Web.Input.V30.dll
- GrapeCity.Web.Input.V30.Resource.dll
この2つを参照設定としてプロパティウィンドウの「ローカルコピー」欄をTrueにします。これで準備ができたので、開発環境で実行するとデバッグが開始できない旨の表示がでて、実行が停止します。
MultiRowの場合と同様に、「Web.Config」にsystem.webServerを追記し、次のように記載することで起動時のエラーは回避できます。
<system.web>
<httpHandlers>
<add path="IMWebResource.axd" verb="GET" type="GrapeCity.Web.Input.Core.IMWebResource"
validate="true" />
</httpHandlers>
<compilation debug="true" strict="false" explicit="true" targetFramework="4.0" />
<machineKey decryption="AES" …(略)… />
</system.web>
<system.webServer>
<handlers>
<add name="IMWebResource" preCondition="integratedMode" path="IMWebResource.axd" type="GrapeCity.Web.Input.Core.IMWebResource" verb="GET" />
</handlers>
<validation validateIntegratedModeConfiguration="false" />
</system.webServer>
InputMan for ASP.NETをWindows Azureにデプロイして動作させてみる
InputManもデプロイしてWindows Azure実環境での動作を確認してみます。ソリューションエクスプローラで、Windos Azureプロジェクトを右クリックし、[発行]を選んでWindows Azure実環境へデプロイします。
デプロイが完了したら「Windows Azure Activety Log」に表示されているURLにアクセスして、正常動作を確認します。
まとめ
Windows AzureがフルIISモードに対応したことで、以前は手間やノウハウが必要だったASP.NET Webフォームからの移行が、かなり楽になりました。その楽さは、ASP.NET Webフォーム用のコンポーネントを使った場合にも享受できることが、今回の検証で見えてきました。
将来的には、ASP.NET対応のコンポーネントは、WebRole対応と同義に近くなると思います。現状でも、フルIISモードであれば、既存ASP.NET WebフォームのプロジェクトをWindows Azureソリューションに追加し、WebRoleプロジェクトとして登録することで、動作確認できます。このように、比較的少ない手順で、導通テストのようなことができるのも、フルIISモードの利点といえるでしょう。
今回の検証を通し、Windows Azureアプリケ―ション作成において、市販コンポーネントも含め、ASP.NETと近い感覚で開発できる時期が、すぐ近くまで来ているように感じました。