ブランチ(分岐)の活用
最後にブランチについて紹介しましょう。ブランチとは「枝」を意味し、特定の目的に沿ってバージョン履歴を管理していくことを表します。これまで操作していた「master」もブランチの一つです。
Subversionでは一部の管理者だけが操作することが多かったブランチ機能ですが、Gitでは「git-flow」や「GitHub-flow」といったメジャーな運用管理手法でブランチが採用されるなど、全ての開発者が理解するべき基礎知識となりつつあります。
ブランチの作成
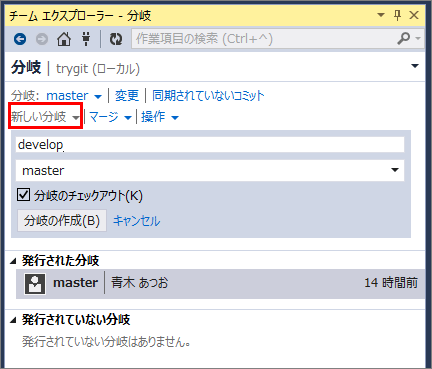
それでは新しいブランチを作成してみましょう。まずローカルとリモートが同じ状態になるように、[同期]ボタンを押しておきます。同期ボタンはプルとプッシュの両方を実施してくれます。次に[分岐]メニューから、新しい分岐をクリックします(VSではブランチのことを分岐と呼びます)。

ここでは、masterブランチから派生してdevelopブランチを作成します。通常、masterは製品リリースされている安定ブランチを示し、developは開発中のブランチを示します。
Gitでは複数のブランチが存在していても、作業対象となるブランチは常に1つだけです。作業対象ブランチを変更することを「チェックアウト(VSでは切り替え)」といいます。ここではdevelopブランチの作成と同時にチェックアウトするため[分岐のチェックアウト]の項目選択をオンにしています。[分岐の作成]ボタンを押すとブランチが作成されます。

ブランチの発行(リモートリポジトリへの反映)
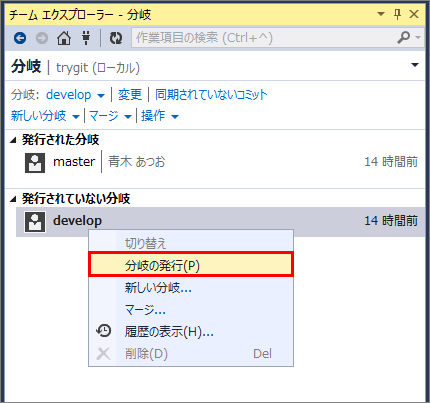
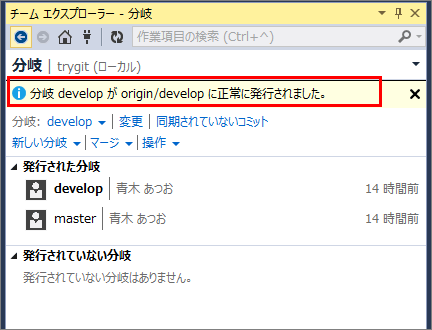
developブランチはローカルリポジトリにしか存在しないため、他の人がこのブランチを使用できるようにする場合は、リモートリポジトリに発行します。対象ブランチを選択してから、右クリックメニューから[分岐の発行]をクリックします。

自分しか使わないブランチは発行しなくても問題ありませんが、他のブランチにマージするまでプッシュできないのでご注意ください。
リモートリポジトリに存在するブランチの取得
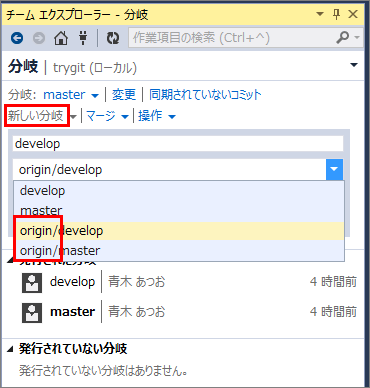
今回はローカルでブランチを作成しましたが、リモートの既存ブランチをローカルに取得したい場合は、[新しい分岐]をクリックしてoriginから始まるブランチを選択することで、ローカルに取得することができます。

ブランチでの作業
現在masterとdevelopの2つのブランチが存在していますが、チェックアウトしているdevelopブランチで変更作業を行います。ここではViews\Home\Contact.cshtmlファイルの住所を「Microsoft」から「マイクロソフト」に変更してコミットします。コミットする際に、分岐の名称がdevelopになっていることを確認します。コミットしたらプッシュを行います。これで、ローカルのdevelopブランチ内容をリモートに反映させることができます。
履歴の確認
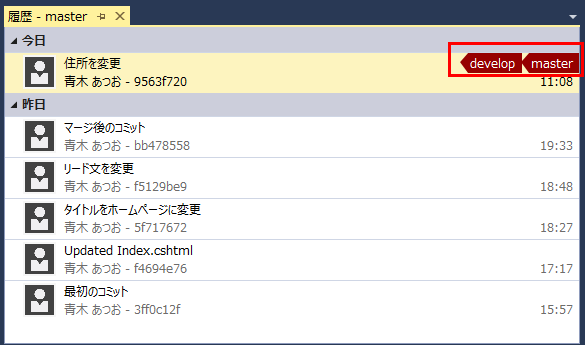
チームエクスプローラの[履歴の表示]メニューからコミット状態を確認できます。ここではローカルリポジトリのコミット履歴一覧が表示されます。
履歴右上の赤い矢印を確認することで、先ほどコミットした住所変更が、developブランチに反映されていて、masterブランチに反映されていないことが分かります。
ブランチのマージ
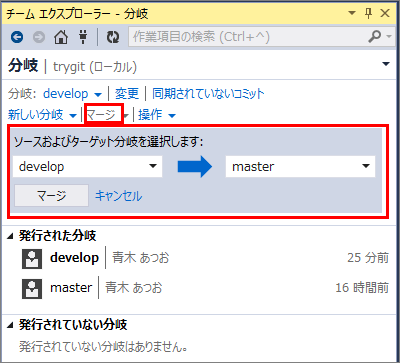
それでは、developブランチをmasterブランチにマージしてみましょう。マージの操作は、ブランチ名を指定するだけです(競合した場合は手動で解決を行います)。分岐メニューから[マージ]リンクをクリックして、ソースにdevelopを、ターゲットにmasterを選択します。

ここではdevelopへのコミットがmasterに正常に反映された旨が表示されています。
最後にmasterで履歴を確認すると、masterのラベルがdevelopと同じところまで進み、枝分かれしていた2つのブランチが1つになったことがわかります。masterの変更もプッシュすることでマージは完了です。

ブランチの削除
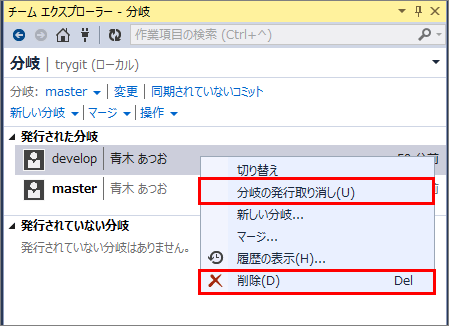
マージが完了したブランチは削除できます。削除するには、対象のブランチを選択して、ローカルリポジトリの場合は[削除]をクリックします。リモートリポジトリの場合は[分岐の発行取り消し]をクリックします。簡単に消えてしまうため注意して作業するとよいでしょう。

チームエクスプローラでは内部的にlibgit2sharpというライブラリを用いて、主な操作を行えるようになっています。しかし、すべてのGit操作をできるわけではありません。そのためコマンドラインツールをインストールするリンクがチームエクスプローラ内に表示されています。このリンクをクリックするとWebPI経由で、Git for Windows(msysgit)をインストールできます。
VSとコマンドプロンプトで実行できるGitコマンドの一覧についてはMSDNのページにまとめられているので目を通しておくとよいでしょう。
最後に
以上、駆け足でしたが、本稿ではVSにおけるGitの基本的な使い方について紹介してきました。従来のバージョン管理ツールに比べると複雑に感じるかもしれませんが、慣れると便利なので、ぜひ活用してみてください。
また、VS OnlineのGitサーバーは、プルリクエストにも対応しています。機能単位でブランチを作成し、ソースコードに対してコメントを行い、レビュー後にマージするといった新しい開発スタイルも可能です。とても魅力的な機能なので、ぜひ試してみてください。
なお、本稿ではプログラムの書き方については説明していませんが、Code Recipeやサンプルコードといったサイトに簡単に試せるプログラム例が公開されています。例えば、Unity 4.6でTodoアプリのサンプルのようなUnity開発、Microsoft Azure code samples のようなクラウド開発などなど幅広く公開されています。
また、CodeLens を利用した変更履歴の確認やVisual Studio 2013 拡張機能 "Web Essentials" による連結画像の作成と利用のようにVSの上位エディションの便利機能についても紹介されています。ぜひVSを使ってさまざまな開発を試してみてはいかがでしょうか。


















































