TSplitViewでハンバーガーメニューを実装する
TSplitView
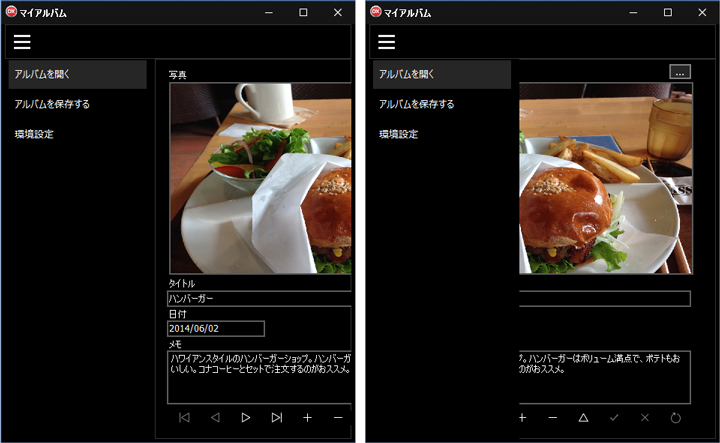
TSplitViewは、ウィンドウの左(あるいは右)からにょろっと出てくるパネルです。つまり、表示/非表示の切り替え時にアニメーションしてくれる四角形です。メニューは、TSplitViewの上に自分で配置しなければなりません。
サンプルによると、TCategoryButtonsを使うことで、複数メニューをアイコンといっしょに表示できます。とはいえ、TSplitViewはパネルの一種なので、UXを混乱させないのであれば、別にどんなコンポーネントを置いても構わないでしょう。
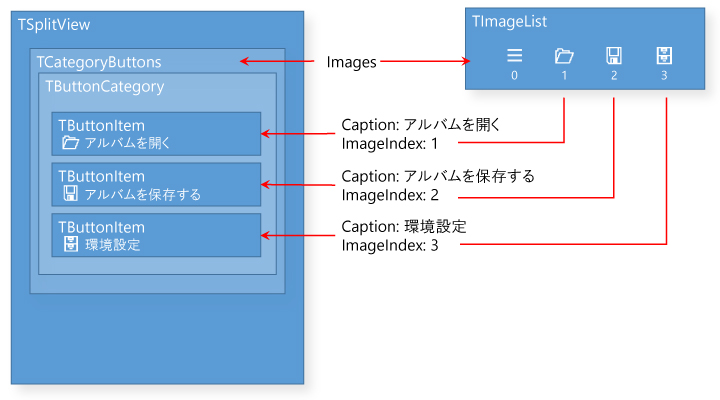
いろいろなコンポーネントが関連してくるので、関係図をまとめてみました。

メニューの動作は、以前のアプリケーションで定義していたものをそのまま使いますので、ここでは特に触れません。
ハンバーガーアイコンにメニュー表示/非表示を実装
さて、いよいよハンバーガーアイコンの機能を実装します。先ほど配置したTImageのOnClickイベントを以下のように記述します。
procedure TAlbum.Image1Click(Sender: TObject); begin if SplitView1.Opened then SplitView1.Close else SplitView1.Open; end;
これでアプリケーションを実行すれば、ハンバーガーメニューの動作を確認できます。TSplitViewのDisplayModeプロパティを変更すると、メニューをオーバーレイ(svmOverlay)にしたり、パネルをスライドさせて表示(svmDocked)させたりするように設定できます。