ローカルリポジトリへの登録(コミット)
環境が整ったので、Gitリポジトリにファイルを登録していきましょう。Gitは分散型のバージョン管理ツールのため、開発端末のローカルリポジトリに登録(コミットと呼びます)した後、VS Online側のリモートリポジトリに登録(プッシュと呼びます)する手順になります。
ここでは、新しいプロジェクトを生成した後、そのソースコードをコミットし、プッシュします。
新しいプロジェクトの作成
まず、Webアプリケーションを作成します。「master」という初期ブランチ(分岐)が選択されていることを確認しつつ、チームエクスプローラのホームから、[ソリューション]-[新規作成...]をクリックします。新しいプロジェクトを作成するダイアログが表示されるので、ここでは、「ASP.NET Webアプリケーション」を「Example」という名前で作成します。
どのようなアプリケーションを作成しても問題ありませんが、ここでは最近主流であるMVCを選択します。今回はクラウドにデプロイしないので、Microsoft Azureのチェックボックスは外します。
OKを押すとアプリケーションのひな形が生成されます。
コミットの実行
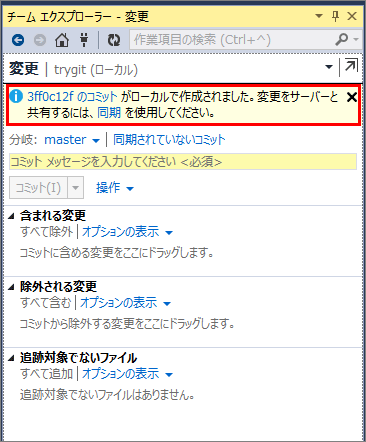
ローカルリポジトリに登録する「コミット」を行うには、[変更]メニューを使用します。ソリューションエクスプローラに表示されているファイル一式が、Gitでの管理対象にあたる[含まれる変更]に表示されていることを確認してください(Gitでは空フォルダは管理対象に含まれないため、App_Dataフォルダは対象外です)。
もしGitに登録したくない場合は、[除外される変更]に移動することで、Git対象外にできます。また、VS以外のエクスプローラなどで追加したファイル(readme.txtなど)がある場合は[追跡対象でないファイル]に表示されます。Gitに登録したい場合は[含まれる変更]に移動することでGitで管理できます。
ちなみに、GitにはIndex(ステージ)という更新対象か否かを管理する領域がありますがVSでは使用していません。この画面の操作とIndexは連動しないのでご注意ください。
コミットメッセージは必須項目のため、対応内容を示すメッセージを入力します。改行して複数行記述することも可能です。一般的に概要を1行目に、詳細は2行目以降に記載します。コメントの入力後、コミットボタンを押します。正しくコミットできた場合はその旨が画面上部に表示されます。

各コミットの詳細
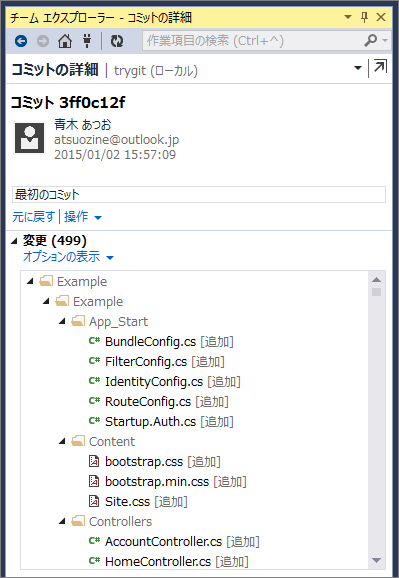
コミット済みメッセージのリンクをクリックするとコミットの詳細画面を見ることができます。Gitではコミットごとに「登録者/登録時間/親のコミット/コメント/対象ファイル/変更内容」の情報を保持しています。

Gitではコミットを識別するリビジョンを1、2、3..といった連番で管理するのではなく、40桁のSHA-1のハッシュ値で管理しています(本稿ではコミットIDと呼びます)。40桁は長いので通常は先頭6桁~8桁が画面上に表示されます。また、コミットIDが連番でないため、1つ前のコミットを「親のコミット」として保持することで前後関係を管理しています。
コミットの打ち消し(リバート)
VSでは基本的にコミットを取り消す(物理的に削除する)ことはできません。その代わりに、特定のコミットを打ち消す(リバートする)ことはできます。例えば、ファイルを追加するコミットがある場合、コミットの詳細画面で[元に戻す]というリンクをクリックすることで、対象ファイルを削除する新しいコミットを自動的に生成することができます。
![[元に戻す]のクリックで、コミットの打消しを作成](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_CommitRevert.gif)
直前のコミットの変更(アメンド)
上記の通り過去のコミットを取り消すことはできませんが、プッシュされていない直前のコミットに限り、前回と今回のコミットを合体させることができます。この場合は[コミット]ボタンではなく、[以前のコミットを修正]をクリックします。
![[以前のコミットを修正]のクリックで、直前のコミットを変更可能](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_167Change_2.gif)
直前のコミットメッセージの変更
プッシュしていない直前のコミットコメントを修正するだけであれば、コミットの詳細画面から[メッセージの修正]ボタンで変更できます。この場合も直前のコミットを無効にして新たなコミットが作成されます。













































![チームエクスプローラの[新規作成...]から新しいWebアプリケーションを作成](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_130_s.gif)

![[変更]メニューからコミットの準備](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_150Commit_s.gif)



