使う前の準備
ここからは、実際にAndroidアプリとiOSアプリでのMobile Centerの使い方を紹介します。
その前に、アカウントを作成する必要があるので、Mobile Centerのサイトにアクセスしてください。アカウントは誰も無料で作成できますが、すでにGitHubかMicrosoftのアカウントを持っていれば、そちらを使っても構いません。
また、ビルド対象のソースコードを取得するために、GitHubなどのリポジトリサービス上にあることが前提になっています(注1)。各種リポジトリはPrivateであってもPublicであってもどちらでも構いません。
注1
執筆時(2017/03月)にはGitHubのみのサービスでしたが、現在ではGitHubに加え、「Visual Studio TeamServices」と「BitBucket」もリポジトリサービスとして利用できるようになりました。
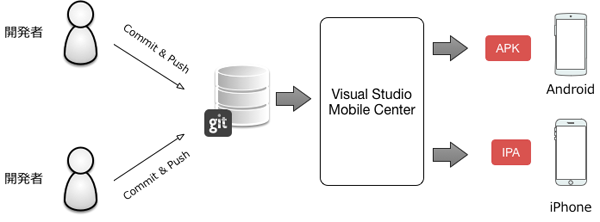
今回は実際にGitで管理されているiOSやAndroidのソースコードを自動的にビルドし、ビルドが終了すると、メールで通知し端末にインストールして実行するまでの流れ(図2)を通じて、それぞれの機能を紹介します。

Mobile Centerにアプリを追加する
実際にiOSとAndroid用のアプリを追加してみます。Mobile Centerには表1で示すアプリが登録可能です。また、現時点で、ユニバーサルWindowsプラットフォーム(UWP)のサポートも予定されています。
| 利用できるプロジェクト(もしくは言語)タイプ | ターゲットOS | 説明 |
|---|---|---|
| Objective-C | iOS | Objective-Cで構築されているiOS用のプロジェクト |
| Swift | iOS | Swiftで構築されているiOS用のプロジェクト |
| Java | Android | Javaで構築されているAndroid用のプロジェクト |
| React Native | iOS/Android | react.jsを使ったiOS/Android用のマルチプラットフォーム向けのプロジェクト |
| Xamarin | iOS/Android | Xamarin(C#)を使ったiOS/Android用のマルチプラットフォーム向けのプロジェクト |
本稿では、Visual Studio 2017で開発がサポートされているXamarinを使って、iOSとAndroidの場合を紹介します。
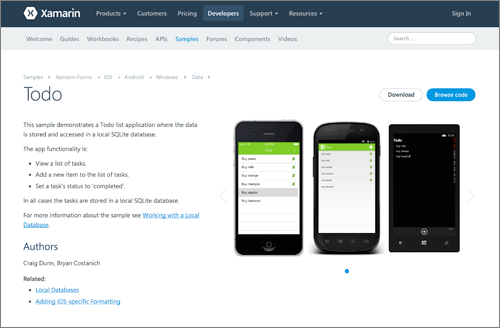
なお、サンプルアプリには、Xamarinが提供しているTodoアプリを利用します。サイトを表示すると図3のように表示されるので、「ダウンロード」ボタンを押して該当のファイルをダウンロードしたら、それらのファイルをもとに自分のリポジトリを作成します。

それでは、Mobile Centerにログインし、新しい「App」を作成していきましょう。Mobile CenterにおけるAppとは、ビルド、テスト、配信など行う最小単位であり、このAppからは1つのプラットフォームに対するアプリケーションのみを扱えます。
そのため、XamarinやReact NativeなどのマルチOS開発を行えるプラットフォームを使用する場合は、iOS用とAndroid用のAppをそれぞれ作成する必要があります。今回は、iOS向けに手順を紹介しますが、Androidでもほぼ同様の手順で対応が可能です。
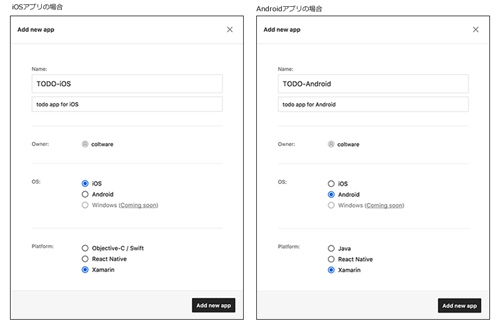
Appを新規作成するには、Mobile Centerのトップ画面から「Add new app」ボタンを押します。作成フォームが表示されるので、以下の図のように必要な情報を入力してください。「Name」と「Description」には任意に記述して問題ありません。

入力が終了したら「Add new app」ボタンを押せば、Appの作成は完了です。









































